سلکتورهای css بخش پنجم
سلکتورهای css بخش پنجم صفت title و Xtitle Selector
سلکتورهای css بخش پنجم را برای مطالعه شما کاربران گرامی سایت آموزی تهیه کردیم.
سلکتورهای css بخش پنجم
در این بخش سه مورد از سلکتورهای مهم دیگر css را آموزش می دهیم.
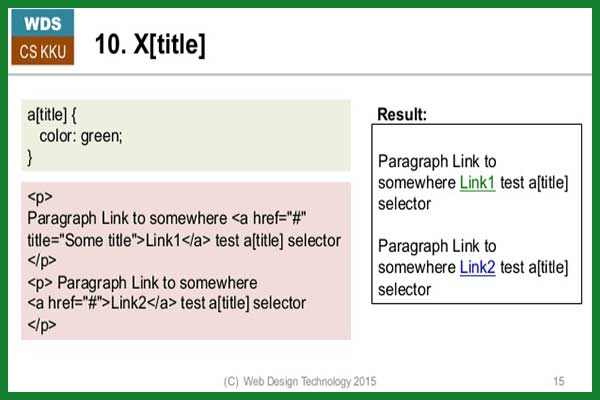
انتخابگر ( X[title] Selector )
در این سلکتور کلیه تگ هایی که دارای صفت title هستند انتخاب می شوند.
در مثال ذیل ملاحظه می کنید تمام تگ های img که دارای صفت title هستند ، انتخاب شده و همه آنها دستخوش تغییر استایل حذف بردر پایین می شوند.
img[title] { border-bottom: none; }
یک مثال تصویری جهت درک بهتر این سلکتور مطابق تصویر زیر است.
در مثال پایین تنها تگ a که دارای صفت title بوده انتخاب شده و به تغییر رنگ منجر شده است.
انتخابگر ( X[href=”foo”] Selector )
این سلکتور جهت انتخاب یک مسیر مورد نظر ما به کار می رود.
به عبارت بهتر در کد پایین تمام تگ های a که مسیر آنها به siteamoozi.com ختم می شود را انتخاب می کند.
و رنگ آنها را سبز می کند. اما در تگ های a با مسیر های متفاوت تاثیری نخواهد داشت.
a[href=”https://www.siteamoozi.com”] { color: green; }
انتخابگر ( X[href*=”tuts”] Selector )
در سلکتور مورد نظر علامت * یک کاراکتر باقاعده است. و در حقیقت در این عبارات معنی (همه) می دهد.
این سلکتور در حقیقت تمام تگ های a را که در هر قسمت از href آنها کلمه tuts وجود دارد، را انتخاب می کند.
در مثال زیر کد مربوطه تمام تگ های a که در آدرس آنها کلمه make وجود داشته باشد را انتخاب و تغییر مورد نظر بر روی آنها اعمال می شود.
a[href=”make”] { text-decoration: none; }
پیوندهای مهم و کاربردی
تگ های جدید HTML5 در سایت آموزی
صفات تگ های HTML در سایت آموزی
تگ های منسوخ شده HTML5 در سایت آموزی
تگ های block level و inline level در سایت آموزی
سلکتورهای css بخش پنجم صفت title و Xtitle Selector – اختصاصی سایت آموزی
درباره سایت آموزی
علیرضا ابراهیمی - بنیانگذار وبسایت آموزشی سایت آموزی ، 8 سال سابقه فعالیت حرفه ای در زمینه طراحی سایت ، سئو ، سابقه تدریس اغلب زبان های برنامه نویسی تحت وب ، محقق و تحلیلگر ساختارهای توسعه دهنده وب
نوشته های بیشتر از سایت آموزی





دیدگاهتان را بنویسید