سلکتور های css بخش چهارم
سلکتور های css بخش چهارم a:active X:link X:visited
در این مقاله از سایت آموزی در مورد سلکتور های css بخش چهارم برای شما همراهان مطالبی را ارائه می کنیم.
سلکتور های css بخش چهارم
در این قسمت هم به بررسی دو سلکتور کاربردی دیگر در css می پردازیم.
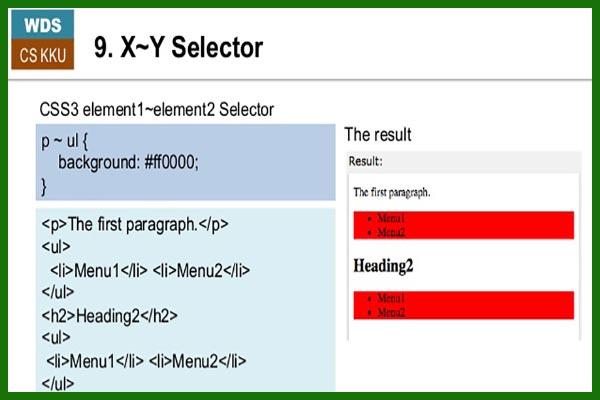
انتخابگر ( X ∼ Y Selector )
این سلکتور در حقیقت مشابه سلکتور X + Y می باشد. با این تفاوت هرتگی بعد از سلکتور پدر بیاید دستخوش تغییر می شود.
به عبارت دیگر تغییر روی همه فرزندان بعد پدر اعمال می شود. و تنها به فرزند اول محدود نمی شود.
در مثال زیر ملاحظه می کنید که تگ ul بعنوان فرزند تگ های p و h2 تغییر می کنند.
و رنگ پس زمینه همه آنها که در کد استایل نوشته شده ، به رنگ قرمز تغییر کرده است.
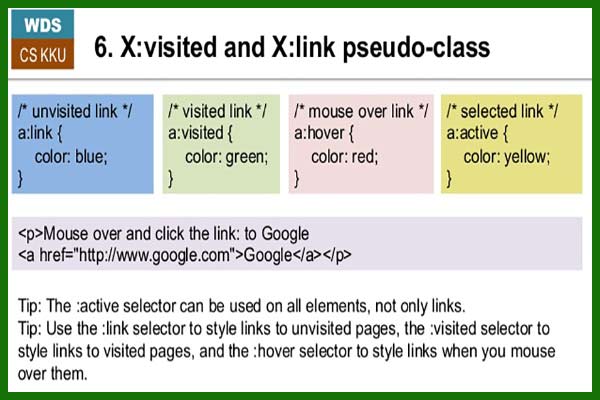
انتخابگر ( X:link ) و ( X:visited ) یا کلاس های کاذب ( Pseudo-Class )
این سلکتورها به کلاس های کاذب نیز معروف می باشند.
سلکتور X:link
تمام تگ های a را که لینک شده و قابلیت کلیک کردن دارند، را برای اعمال تغییرات انتخاب می کند.
سلکتور X:visited
تمام تگ های a را که قبلا ویزیت یا مشاهده شده جهت اعمال تغییرات مورد نظر انتخاب می کند.
شکل زیر به خوبی نمایانگر حالت های مختلف کلاس کاذب می باشد.
سلکتور a:hover
همانطور که ملاحظه می کنید ، سکتور a:hover به زمانی اشاره می کند که اشاره گر موس روی محدوده تگ مورد نظر قرار میگیرد در این حالت تغییرات را براساس این قرارگیری می توانیم روی تگ مورد نظر انجام دهیم.
سلکتور های css بخش چهارم a:active X:link X:visited
سلکتور a:active
در مورد سلکتور a:active همانطور در مثال ذیل مشاهده می کنید ، به زمانی اشاره می کند که بر روی لینکی کلیک کردیم و فعال شده است.
تغییرات مدنظر ما بر تگ سلکت شده براساس این سلکتور در زمان مذکور (اکتیو شدن تگ) اعمال می شود.
نکته مهم
شناخت کامل سلکتورهای کلاس کاذب علاوه بر css برای انتخاب هایی که براساس مدل DOM در جاوااسکریپت اقدام می کنید نیز از اهمیت بسیار بالایی برخوردار است.
با کلاس های کاذب بسیاری از رویدادهای تگ a را در جاوااسکریپت کنترل خواهید کرد.
پیوندهای مهم و کاربردی
تگ های جدید HTML5 در سایت آموزی
صفات تگ های HTML در سایت آموزی
تگ های منسوخ شده HTML5 در سایت آموزی
تگ های block level و inline level در سایت آموزی
سلکتور های css بخش چهارم a:active X:link X:visited – اختصاصی سایت آموزی
درباره سایت آموزی
علیرضا ابراهیمی - بنیانگذار وبسایت آموزشی سایت آموزی ، 8 سال سابقه فعالیت حرفه ای در زمینه طراحی سایت ، سئو ، سابقه تدریس اغلب زبان های برنامه نویسی تحت وب ، محقق و تحلیلگر ساختارهای توسعه دهنده وب
نوشته های بیشتر از سایت آموزی






دیدگاهتان را بنویسید