صفت grid در css
صفت grid در css صفحه آرایی در دو بعد افقی عمودی
در این مقاله از سایت آموزی جهت استفاده شما همراهان گرامی قصد داریم در مورد خاصیت grid در زبان css توضیحاتی را ارائه نماییم.
ویژگی grid در سطح 1 زبان طراحی سی اس اس یعنی ماژول سی اس اس گرید سطح 1 معرفی شده است.
معرفی ویژگی کاربردی grid در زبان طراحی css
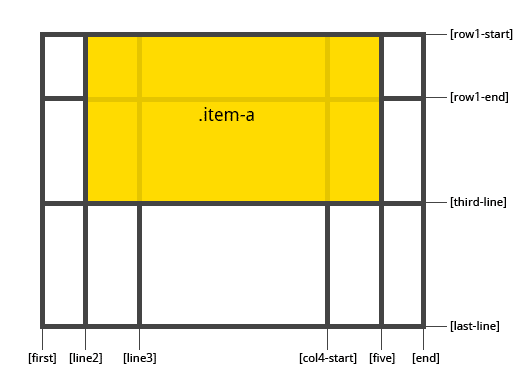
توسط خاصیت grid می توانیم لیستی از شماره و عرض ردیف ها و ستون ها و چیدمان عناصر نام گذاری شده برای آیتم های گرید مشخص نماییم.
خصوصیت کاربردی grid در حقیقت مختصر نویسی 6 ویژگی دیگر سی اس اس می باشد که عبارتند از :
- خصوصیت grid-template-rows
- خصوصیت grid-template-columns
- خصوصیت grid-template-areas
- خصوصیت grid-auto-rows
- خصوصیت grid-auto-columns
- خصوصیت grid-auto-flow
مقادیر صفت کاربردی grid در زبان طراحی سی اس اس
صفت کاربردی grid که در ماژول سی اس اس گرید سطح 1 معرفی شده است، 9 مقدار می پذیرد که عبارت است از:
- مقدار none
- مقدار grid-template-rows / grid-template-columns
- مقدار grid-template-areas
- مقدار grid-template-rows / grid-auto-columns
- مقدار grid-auto-rows / grid-template-columns
- مقدار grid-template-rows / grid-auto-flow grid-auto-columns
- مقدار grid-auto-flow grid-auto-rows / grid-template-columns
- مقدار initial
- مقدار inherit
مقدار none درون خاصیت grid در زبان css
اگر خاصیت grid را برابر با مقدار none قرار دهیم، یعنی می خواهیم شماره و اندازه ردیف ها و ستون ها آیتم grade ( گرید ) ایجاد نشود. و هیچگونه چیدمانی برای عناصر نام گذاری شده آیتم های گرید در نظر گرفته نشود.
مقدار none به عنوان مقدار پیش فرض خصوصیت grid می باشد.
مثال براساس مقدار none برای خاصیت grid
[html] div {grid: none;} [/html]
صفت grid در css صفحه آرایی در دو بعد افقی عمودی
مقدار grid-template-columns / grid-template-rows درون خاصیت grid در زبان سی اس اس
اگر خاصیت grid را برابر با مقدار grid-template-columns / grid-template-rows قرار دهیم، یعنی می خواهیم شماره و اندازه ردیف ها و ستون ها بر اساس اندازه عنصر نگهدارنده و اندازه محتویات ردیف ها در آیتم های گرید تعیین شود.
مثال براساس مقدار grid-template-columns / grid-template-rows برای خاصیت grid
[html] div {grid: auto auto auto auto;} [/html]
مقدار grid-template-areas درون خاصیت grid در زبان css
اگر خاصیت grid را برابر با مقدار grid-template-areas قرار دهیم، یعنی می خواهیم آیتم های گریدی که توسط خصوصیت grid-area نام گذاری شده اند را چیدمان کنیم.
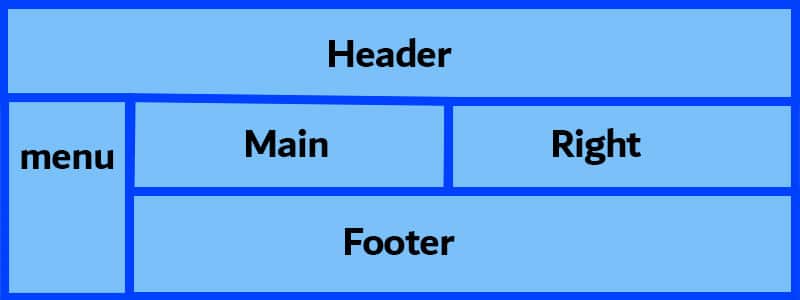
مثال براساس مقدار grid-template-areas برای خاصیت grid
[html]<style>
.item1 { grid-area: header; }
.item2 { grid-area: menu; }
.item3 { grid-area: main; }
.item4 { grid-area: right; }
.item5 { grid-area: footer; }
.grid-container {
display: grid;
grid-template-areas:
‘header header header header header’
‘menu main main main right right’
‘menu footer footer footer footer’;
grid-gap: 10px;
background-color: #2196F3;
padding: 10px;}
</style>
<div class=”grid-container”>
<div class=”item1″>Header</div>
<div class=”item2″>Menu</div>
<div class=”item3″>Main</div>
<div class=”item4″>Right</div>
<div class=”item5″>Footer</div>
</div>[/html]
خروجی کد در مرورگر اینترنتی
مقدار grid-template-rows / grid-auto-columns درون خاصیت grid در زبان سی اس اس
اگر خاصیت grid را برابر با مقدار grid-template-rows / grid-auto-columns قرار دهیم، یعنی می خواهیم اندازه (ارتفاع) ردیف ها و اندازه خودکار ستون ها را در آیتم های گرید تعیین نماییم.
مثال براساس مقدار grid-template-rows / grid-auto-columns برای خاصیت grid
[html] div {grid: auto auto auto auto;} [/html]
مقدار grid-auto-rows / grid-template-columns درون خاصیت grid در زبان css
اگر خاصیت grid را برابر با مقدار grid-auto-rows / grid-template-columns قرار دهیم، یعنی می خواهیم اندازه خودکار ردیف ها و اندازه ستون ها بر اساس اندازه عنصر نگهدارنده و اندازه محتویات ستون ها را در آیتم های گرید تعیین نماییم.
مثال براساس مقدار grid-auto-rows / grid-template-columns برای خاصیت grid
[html] div {grid: auto auto auto auto;} [/html]
مقدار grid-template-rows / grid-auto-flow grid-auto-columns درون خاصیت grid در زبان سی اس اس
اگر خاصیت grid را برابر با مقدار grid-template-rows / grid-auto-flow grid-auto-columns قرار دهیم، یعنی می خواهیم اندازه (ارتفاع) ردیف ها را مشخص نموده و نحوه قرارگیری خودکار آیتم های نامشخص و خارج از محدوده گرید و اندازه خودکار ستون ها را در آیتم های گرید تعیین نماییم.
مقدار grid-auto-flow grid-auto-rows / grid-template-columns درون خاصیت grid در زبان css
اگر خاصیت grid را برابر با مقدار grid-auto-flow grid-auto-rows / grid-template-columns قرار دهیم، یعنی می خواهیم نحوه قرارگیری خودکار آیتم های نامشخص و خارج از محدوده گرید اندازه خودکار ردیف ها را مشخص نموده و اندازه ( ارتفاع ) ستون ها در آیتم های گرید را تعیین نماییم.
مقدار initial درون خاصیت grid در زبان سی اس اس
اگر خاصیت grid را برابر با مقدار initial تعریف کنیم، در حقیقت مقدار پیش فرض این خصوصیت برای تگ html مورد نظر اعمال می شود.
مقدار inherit درون خاصیت grid در زبان css
اگر خاصیت grid را برابر با مقدار inherit تعریف کنیم، در واقع تگ html مربوطه خصوصیت مورد نظر را از والد پدری خود به ارث می برد.
بررسی خاصیت grid از نظر نسخه زبان طراحی سی اس اس
خصوصیت grid در سطح 1 زبان طراحی سی اس اس یعنی ماژول CSS گرید سطح 1 معرفی شده است.
بررسی ساختاری خصوصیت grid
عناوین ساختاری خاصیت grid | وضعیت ساختاری خاصیت grid |
مقدار پیش فرض | none none none auto auto row |
قابلیت توارث | ندارد |
قابلیت تحرک | دارد |
ورژن css صفت | ماژول CSS گرید سطح 1 |
سینتکس صفت در جاوا اسکریپت | "object.style.grid="250px / auto auto auto |
پشتیبانی مرورگرهای اینترنتی از خاصیت grid در زبان طراحی css
| خاصیت css | |||||
| grid | 57 | 16 | 52 | 10 | 44 |
پیوندهای مهم و کاربردی
تگ های جدید HTML5 در سایت آموزی
صفات تگ های HTML در سایت آموزی
تگ های منسوخ شده HTML5 در سایت آموزی
تگ های block level و inline level در سایت آموزی
صفت grid در css صفحه آرایی در دو بعد افقی عمودی – اختصاصی سایت آموزی
درباره سایت آموزی
علیرضا ابراهیمی - بنیانگذار وبسایت آموزشی سایت آموزی ، 8 سال سابقه فعالیت حرفه ای در زمینه طراحی سایت ، سئو ، سابقه تدریس اغلب زبان های برنامه نویسی تحت وب ، محقق و تحلیلگر ساختارهای توسعه دهنده وب
نوشته های بیشتر از سایت آموزی





دیدگاهتان را بنویسید