صفت grid-area در css
صفت grid-area در css اندازه و مکان آیتم های grid
در این مقاله از سایت آموزی جهت استفاده شما همراهان گرامی قصد داریم در مورد خاصیت grid-area در زبان css توضیحاتی را ارائه نماییم. ویژگی grid-area در سطح 1 زبان طراحی سی اس اس یعنی ماژول سی اس اس گرید سطح 1 معرفی شده است.
معرفی ویژگی کاربردی grid-area در زبان طراحی سی اس اس
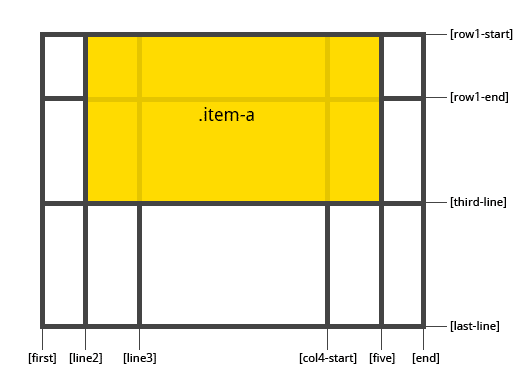
توسط صفت grid-area در css می توان مکان و اندازه شروع و انتهای ردیف و ستون آیتم های گرید ( grade ) را مشخص نمود.
خصوصیت کاربردی grid-area در حقیقت مختصرنویسی 4 خصوصیت دیگر در سی اس اس گرید می باشد که عبارتند از:
- خصوصیت grid-row-start
- خصوصیت grid-column-start
- خصوصیت grid-row-end
- خصوصیت grid-column-end
نکات مهم
- از ویژگی grid-area می توان جهت نام گذاری آیتم های گرید هم استفاده کرد.
- آیتم های گرید یا شبکه ای نام گذاری شده توسط خاصیت grid-area را می توانید به وسیله خصوصیت grid-template-areas ، طراحی و چیدمان نمایید.
مقادیر صفت کاربردی grid-area در زبان طراحی سی اس اس
صفت کاربردی grid-area که در ماژول سی اس اس گرید سطح 1 معرفی شده است، 4 مقدار می پذیرد که عبارت است از:
- مقدار grid-row-start
- مقدار grid-column-start
- مقدار grid-row-end
- مقدار grid-column-end
مقدار grid-row-start درون خاصیت grid-area در زبان سی اس اس
اگر خاصیت grid-area را برابر با مقدار grid-row-start قرار دهیم، یعنی می خواهیم یک شماره با span ( ترک ) و یا یک شماره خط جهت تعیین اندازه و شروع خط ردیفی آیتم های grade ( گرید ) مشخص نماییم.
مثال براساس مقدار grid-row-start برای خاصیت grid-area
div {grid-area: 20px;}مقدار grid-column-start درون خاصیت grid-area در زبان سی اس اس
اگر خاصیت grid-area را برابر با مقدار grid-column-start قرار دهیم، یعنی می خواهیم یک شماره با span ( ترک ) و یا یک شماره خط جهت تعیین اندازه و شروع خط ستونی آیتم های grade ( گرید ) مشخص نماییم.
مثال براساس مقدار grid-column-start برای خاصیت grid-area
div {grid-area: 40px;}مقدار grid-row-end درون صفت grid-area در css
اگر خاصیت grid-area را برابر با مقدار grid-row-end قرار دهیم، یعنی می خواهیم یک شماره با span ( ترک ) و یا یک شماره خط جهت تعیین اندازه و انتهای خط ردیفی آیتم های grade ( گرید ) مشخص نماییم.
برای کسب اطلاعات بیشتر در مورد طراحی وب حتما به صفحه آموزش طراحی سایت سر بزنید.
مثال براساس مقدار grid-row-end برای خاصیت grid-area
div {grid-area: 10px;}مقدار grid-column-end درون خاصیت grid-area در زبان سی اس اس
اگر صفت grid-area در css را برابر با مقدار grid-column-end قرار دهیم، یعنی می خواهیم یک شماره با span ( ترک ) و یا یک شماره خط جهت تعیین اندازه و انتهای خط ردیفی آیتم های grade ( گرید ) مشخص نماییم.
مثال براساس مقدار grid-column-end برای خاصیت grid-area
div {grid-area: 50px;}بررسی صفت grid-area از نظر نسخه زبان طراحی سی اس اس
صفت grid-area در css در سطح 1 زبان طراحی سی اس اس یعنی ماژول CSS گرید سطح 1 معرفی شده است.
برای متخصص شدن در طراحی سایت فروشگاهی با وردپرس روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره فوق حرفه ای طراحی سایت فروشگاهی با وردپرس پروژه محور
برای متخصص شدن در طراحی بخش Front End سایت روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره فوق حرفه ای آموزش طراحی وب با HTML5 و CSS3 و jQuery
برای متخصص شدن در بهینه سازی و سئوی سایت روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره آموزش سئو محتوا کاملا حرفه ای براساس آخرین آپدیت های گوگل
بررسی ساختاری خصوصیت grid-area
عناوین ساختاری خاصیت grid-area | وضعیت ساختاری خاصیت grid-area |
مقدار پیش فرض | auto / auto / auto / auto |
قابلیت توارث | ندارد |
قابلیت تحرک | دارد |
ورژن css صفت | ماژول CSS گرید سطح 1 |
سینتکس صفت در جاوا اسکریپت | "object.style.gridArea="1 / 2 / span 2 / span 3 |
پشتیبانی مرورگرهای اینترنتی از صفت grid-area در css
| خاصیت css | |||||
| grid-area | 57 | 16 | 52 | 10 | 44 |
پیوندهای مهم و کاربردی
تگ های جدید HTML5 در سایت آموزی
صفات تگ های HTML در سایت آموزی
تگ های منسوخ شده HTML5 در سایت آموزی
تگ های block level و inline level در سایت آموزی
صفت grid-area در css اندازه و مکان آیتم های grid – اختصاصی سایت آموزی
درباره سایت آموزی
علیرضا ابراهیمی - بنیانگذار وبسایت آموزشی سایت آموزی ، 8 سال سابقه فعالیت حرفه ای در زمینه طراحی سایت ، سئو ، سابقه تدریس اغلب زبان های برنامه نویسی تحت وب ، محقق و تحلیلگر ساختارهای توسعه دهنده وب
نوشته های بیشتر از سایت آموزی





دیدگاهتان را بنویسید