صفت grid-auto-column در css
صفت grid-auto-columns در css ترک ضمنی ستونی گرید
در این مقاله از سایت آموزی جهت استفاده شما همراهان گرامی قصد داریم در مورد خاصیت grid-auto-columns در زبان css توضیحاتی را ارائه نماییم.
ویژگی grid-auto-columns در سطح 1 زبان طراحی سی اس اس یعنی ماژول سی اس اس گرید سطح 1 معرفی شده است.
معرفی ویژگی کاربردی grid-auto-columns در زبان طراحی سی اس اس
توسط خاصیت grid-auto-columns می توانیم عرض و ارتفاع ترک های ضمنی ستونی آیتم های گرید را مشخص نماییم.
خصوصیت کاربردی grid-auto-columns فقط بر روی ستون هایی که برای آنها اندازه عرض و ارتفاع تنظیم نشده است، که به ترک های ضمنی معروف هستند ، کاربرد دارد.
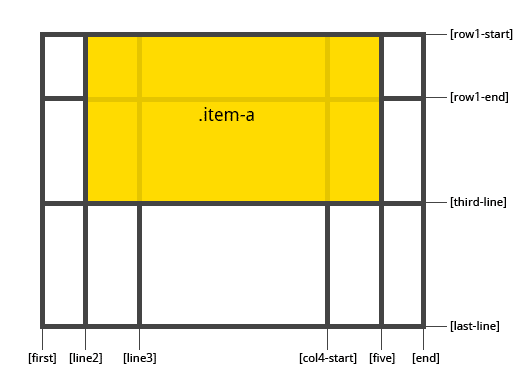
فرض کنید ما یک گریدی با دو ستون و دو ردیف داشته باشیم، که عرض و ارتفاع آنها 150 پیکسل باشد، در این صورت اگر خارج از محدوده آیتم گرید بخواهیم یکی از آیتم های ستونی را ببریم.
این آیتم ستونی خارج از محدوده که به عنوان ترک های ضمنی ستونی معروف هستند، عرض و ارتفاع مشخصی ندارند. لذا خاصیت grid-auto-columns برای اینگونه ترک ها عرض و ارتفاع تعیین می کند.
برای کسب اطلاعات بیشتر در مورد یادگیری طراحی وب حتما به صفحه آموزش طراحی سایت سر بزنید.
مقادیر صفت grid-auto-columns در زبان css
صفت کاربردی grid-auto-columns که در ماژول سی اس اس گرید سطح 1 معرفی شده است، 5 مقدار می پذیرد که عبارت است از:
- مقدار auto
- مقدار max-content
- مقدار min-content
- مقدار length ( مقدار طولی )
- مقدار % ( مقدار درصدی )
صفت grid-auto-columns در css ترک ضمنی ستونی گرید
مقدار auto درون صفت grid-auto-columns در css
اگر خاصیت grid-auto-columns را برابر با مقدار auto قرار دهیم، یعنی می خواهیم اندازه ستون های ضمنی ستونی را به اندازه بزرگ ترین آیتم ستونی grid ( گرید ) تعیین کنیم.
مقدار auto به عنوان مقدار پیش فرض خصوصیت grid-auto-columns می باشد.
مثال براساس مقدار auto برای خاصیت grid-auto-columns
div {grid-auto-columns: auto;}
مقدار max-content درون خاصیت grid-auto-columns در زبان سی اس اس
اگر خاصیت grid-auto-columns را برابر با مقدار max-content قرار دهیم، یعنی می خواهیم اندازه ستون های ضمنی را به بزرگ ترین آیتم ستونی grid ( گرید ) بستگی داشته باشد.
مثال براساس مقدار max-content برای صفت grid-auto-columns در css
{grid-auto-columns: max-content;}
صفت grid-auto-columns در css ترک ضمنی ستونی گرید
مقدار min-content درون خاصیت grid-auto-columns در زبان سی اس اس
اگر خاصیت grid-auto-columns را برابر با مقدار min-content قرار دهیم، یعنی می خواهیم اندازه ستون های ضمنی را به بزرگ ترین آیتم ستونی grid ( گرید ) بستگی داشته باشد.
مثال براساس مقدار min-content برای خاصیت grid-auto-columns
div {grid-auto-columns: min-content;}
مقدار length ( مقدار طولی ) درون صفت grid-auto-columns در css
اگر خاصیت grid-auto-columns را برابر با مقدار length ( مقدار طولی ) قرار دهیم، یعنی می خواهیم یک مقدار طولی که می تواند به واحد px ، rem و … باشد، را جهت تعیین عرض و ارتفاع ستون های ضمنی آیتم های گرید ( grid ) تعیین کنیم.
مثال براساس مقدار length ( مقدار طولی ) برای خاصیت grid-auto-columns
div {grid-auto-columns: 50px;}
مقدار % ( مقدار درصدی ) درون خاصیت grid-auto-columns در زبان سی اس اس
اگر خاصیت grid-auto-columns را برابر با مقدار % ( مقدار درصدی ) قرار دهیم، یعنی می خواهیم یک مقدار درصدی ( % ) را جهت تعیین عرض و ارتفاع ستون های ضمنی آیتم های گرید ( grid ) تعیین کنیم.
مثال براساس مقدار % ( مقدار درصدی ) برای خاصیت grid-auto-columns
div {grid-auto-columns: 40%;}
بررسی خاصیت grid-auto-columns از نظر نسخه زبان طراحی سی اس اس
خصوصیت grid-auto-columns در سطح 1 زبان طراحی سی اس اس یعنی ماژول CSS گرید سطح 1 معرفی شده است.
برای متخصص شدن در طراحی سایت فروشگاهی با وردپرس روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره فوق حرفه ای طراحی سایت فروشگاهی با وردپرس پروژه محور
برای متخصص شدن در طراحی بخش Front End سایت روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره فوق حرفه ای آموزش طراحی سایت با HTML5 و CSS3 و jQuery
برای متخصص شدن در بهینه سازی و سئوی سایت روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره آموزش سئو محتوا کاملا حرفه ای براساس آخرین آپدیت های گوگل
بررسی ساختاری خصوصیت grid-auto-columns
عناوین ساختاری خاصیت grid-auto-columns | وضعیت ساختاری خاصیت grid-auto-columns |
مقدار پیش فرض | auto |
قابلیت توارث | ندارد |
قابلیت تحرک | دارد |
ورژن css صفت | ماژول CSS گرید سطح 1 |
سینتکس صفت در جاوا اسکریپت | "object.style.gridAutoColumns="120px |
پشتیبانی مرورگرهای اینترنتی از صفت grid-auto-columns در css
| خاصیت css | |||||
| grid-auto-columns | 57 | 16 | 52 | 10 | 44 |
پیوندهای مهم و کاربردی
تگ های جدید HTML5 در سایت آموزی
صفات تگ های HTML در سایت آموزی
تگ های منسوخ شده HTML5 در سایت آموزی
تگ های block level و inline level در سایت آموزی
صفت grid-auto-column در css ترک ضمنی ستونی گرید – اختصاصی سایت آموزی
درباره سایت آموزی
علیرضا ابراهیمی - بنیانگذار وبسایت آموزشی سایت آموزی ، 8 سال سابقه فعالیت حرفه ای در زمینه طراحی سایت ، سئو ، سابقه تدریس اغلب زبان های برنامه نویسی تحت وب ، محقق و تحلیلگر ساختارهای توسعه دهنده وب
نوشته های بیشتر از سایت آموزی




دیدگاهتان را بنویسید