صفت grid-template-areas در css
صفت grid-template-areas در css اسم خاص آیتم grid
در این مقاله از سایت آموزی جهت استفاده شما همراهان گرامی قصد داریم در مورد صفت grid-template-areas در css توضیحاتی را ارائه نماییم. ویژگی grid-template-areas در سطح 1 زبان طراحی سی اس اس یعنی ماژول سی اس اس گرید سطح 1 معرفی شده است.
معرفی ویژگی کاربردی grid-template-areas در زبان طراحی css
توسط صفت grid-template-areas در css می توانیم یک رشته ( string ) چیدمانی برای آیتم های گرید که توسط خصوصیت grid-area نام گذاری شده اند، تعیین نماییم.
برای کسب اطلاعات بیشتر در مورد طراحی وب حتما به صفحه آموزش طراحی سایت سر بزنید.
مقادیر صفت کاربردی grid-template-areas در زبان طراحی سی اس اس
صفت کاربردی grid-template-areas که در ماژول سی اس اس گرید سطح 1 معرفی شده است، 2 مقدار می پذیرد که عبارت است از:
- مقدار none
- مقدار itemnames
مقدار none درون خاصیت grid-template-areas در زبان css
اگر خاصیت grid-template-areas را برابر با مقدار none قرار دهیم، یعنی می خواهیم آیتم های گرید از طربق رشته ( string ) اسمی کنار هم چیدمان نشوند. مقدار row به عنوان مقدار پیش فرض خصوصیت grid-template-areas می باشد. مثال براساس مقدار none برای خاصیت grid-template-areas:
div {grid-template-areas: none;}مقدار itemnames درون خاصیت grid-template-areas در زبان سی اس اس
اگر صفت grid-template-areas در css را برابر با مقدار itemnames قرار دهیم، یعنی می خواهیم آیتم های گریدی که توسط خصوصیت grid-area نام گذاری شده اند را چیدمان کنیم. مثال براساس مقدار itemnames برای خاصیت grid-template-areas:
<style>
.item1 { grid-area: header; }
.item2 { grid-area: menu; }
.item3 { grid-area: main; }
.item4 { grid-area: right; }
.item5 { grid-area: footer; }
.grid-container {
display: grid;
grid-template-areas:
'header header header header header'
'menu main main main right right'
'menu footer footer footer footer';
grid-gap: 10px;
background-color: #2196F3;
padding: 10px;}
</style>
<div class="grid-container">
<div class="item1">Header</div>
<div class="item2">Menu</div>
<div class="item3">Main</div>
<div class="item4">Right</div>
<div class="item5">Footer</div>
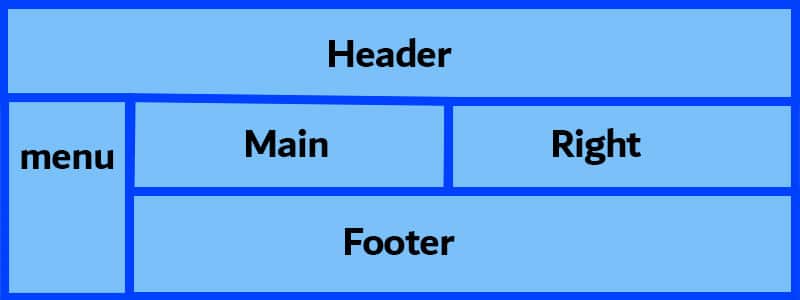
</div>خروجی کد در مرورگر اینترنتی
صفت grid-template-areas در css اسم خاص آیتم grid
بررسی خاصیت grid-template-areas از نظر نسخه زبان طراحی سی اس اس
خصوصیت grid-template-areas در سطح 1 زبان طراحی سی اس اس یعنی ماژول CSS گرید سطح 1 معرفی شده است.
برای متخصص شدن در طراحی سایت فروشگاهی با وردپرس روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره فوق حرفه ای آموزش طراحی سایت فروشگاهی با وردپرس پروژه محور
برای متخصص شدن در طراحی بخش Front End سایت روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره فوق حرفه ای آموزش طراحی وب با HTML5 و CSS3 و jQuery
برای متخصص شدن در بهینه سازی و سئوی سایت روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره آموزش سئو محتوا کاملا حرفه ای براساس آخرین آپدیت های گوگل
بررسی ساختاری صفت grid-template-areas در css
عناوین ساختاری خاصیت grid-template-areas | وضعیت ساختاری خاصیت grid-template-areas |
مقدار پیش فرض | none |
قابلیت توارث | ندارد |
قابلیت تحرک | دارد |
ورژن css صفت | ماژول CSS گرید سطح 1 |
سینتکس صفت در جاوا اسکریپت | "object.style.gridTemplateAreas=". . . myArea myArea |
پشتیبانی مرورگرهای اینترنتی از خاصیت grid-template-areas در زبان طراحی css
| خاصیت css | |||||
| grid-template-areas | 57 | 16 | 52 | 10 | 44 |
پیوندهای مهم و کاربردی
تگ های HTML در سایت آموزی | تگ های جدید HTML5 در سایت آموزی | صفات تگ های HTML در سایت آموزی | تگ های منسوخ شده HTML5 در سایت آموزی | تگ های block level و inline level در سایت آموزی | تگ های HTML در W3school | ویژگی های CSS در سایت آموزی | ویژگی های CSS در W3schools
صفت grid-template-areas در css اسم خاص آیتم grid – اختصاصی سایت آموزی
درباره سایت آموزی
علیرضا ابراهیمی - بنیانگذار وبسایت آموزشی سایت آموزی ، 8 سال سابقه فعالیت حرفه ای در زمینه طراحی سایت ، سئو ، سابقه تدریس اغلب زبان های برنامه نویسی تحت وب ، محقق و تحلیلگر ساختارهای توسعه دهنده وب
نوشته های بیشتر از سایت آموزی






دیدگاهتان را بنویسید