متاباکس در وردپرس چیست
متاباکس در وردپرس چیست هوک ایجاد metabox سفارشی
متاباکس یا metabox در وردپرس جعبه ای است، که امکان ردیافت یا نمایش اطلاعات را در اختیار شما می گذارد.
برخی از متابکس ها در وردپرس به صورت پیش فرض پس از نصب نرم افزار وردپرس در اختیار شما قرار می گیرند.
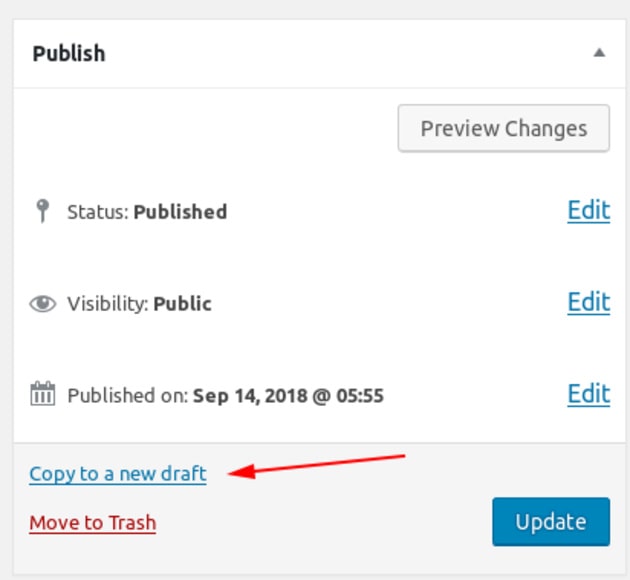
نمونه بارز آن ها ، متاباکس انتشار نوشته ، متاباکس انتشار برگه ، متابکس دسته ها ، متاباکس برچسب ها و… است.
علاوه بر متاباکس های اصلی و پیش فرض وردپرس، ممکن است پوسته ها و یا افزونه هایی که بر روی wordpress خود نصب کردید، متاباکس هایی را در نرم افزار مدیریت محتوای wordpress شما اضافه کند.
شما می توانید متاباکس هایی را که نیاز ندارید در پنل وردپرس خود غیرفعال نمایید، و یا آنها را drog & drop کنید.
همچنین از طریق روشی که در ادامه خدمت شما توضیح می دهیم می توانید به پنل wordpress خود metabox سفارشی اضافه کنید.
ایجاد متاباکس سفارشی در wordpress
شما از طریق تعیین یک هوک از نوع action می توانید یک جعبه جدید به وردپرس خود اضافه کنید. به کد زیر دقت کنید:
add_action(‘add_meta_boxes’, ‘costum_metabox’);
بررسی آیتم های هوک اکشن metabox
در کد بالا add_meta_boxes تابعی است که بایستی برای ایجاد متاباکس وردپرس در فایل php خود تعریف کنید.
در هوک مورد نظر پارامتر دوم add_action یک نام دلخواه برای متاباکس شماست که اینجا ما costum_metabox نامیدیم.
تعریف جز به جز آیتم های تابع اضافه کردن metabox
1- نام تابع : دقیقا باید هم نام متاباکسی باشد که تعریف کرده اید. ( در اینجا costum_metabox )
2- id ( شناسه متاباکس ) : اولین پارامتر این تابع شناسه یا id جعبه شما می باشد، نامی دلخواه که از طریق آن روی تغییر کدهای html آن از طریق css مدیریت داشته باشید.
3- title ( عنوان متاباکس ) : دومین پارامتر این تایع عنوان metabox شما خواهد بود که در بالای جعبه نمایش داده می شود.
4- callback ( تابع callback ) : سومین پارامتر این تابع خودش یک نوع callback function است که درون آن می بایست محتوای اصلی متاباکس را با دستورات php تعیین نمایید.
5- screen ( مکان نمایش ) : چهارمین پارامتر این تابع برای تعیین مکان نمایش متاباکسی که می خواهید بسازید به کار می رود. ( مثلا مقدار post یعنی نمایش آن در بخش نوشته ها باشد. و…)
6- context: پنجمین پارامتر این تابع مکان قرارگیری متاباکس در صفحه را مشخص می کند، و شامل مقادیر advanced و side میباشد. در حالتی که مقدار advanced برای آن انتخاب شود، در بخش اصلی صفحه قرار خواهد گرفت و زمانی که مقدار side را به عنوان پارامتر پنجم این تابع انتخاب کنید، metabox شما در نوار کناری یا سایدبار آن قرار می گیرد. ( مثلا در نوار کناری محیط ویرایشگر نوشته ها به عنوان مثال )
7- priority : ششمین پارامتر این تابع جهت تعیین اولویت قرارگیری metabox شما در نظر گرفته می شود. که برای این پارامتر می توانید 4 مقدار default و high و low و core می تواند برایش تعریف شود. به عنوان مثال مقدار high یعنی در بالاترین موقعیت متاباکس ها آن را اضافه کند. و مقدار low یعنی در پایین ترین متاباکس آن صفحه آن را قرار دهد.
متاباکس در وردپرس چیست هوک ایجاد metabox سفارشی
برای متخصص شدن در طراحی سایت فروشگاهی با وردپرس روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره فوق حرفه ای طراحی سایت فروشگاهی با وردپرس پروژه محور
برای متخصص شدن در طراحی بخش Front End سایت روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره فوق حرفه ای طراحی سایت با HTML5 و CSS3 پروژه محور
پیوندهای مهم و کاربردی
تگ های جدید HTML5 در سایت آموزی
صفات تگ های HTML در سایت آموزی
تگ های منسوخ شده HTML5 در سایت آموزی
تگ های block level و inline level در سایت آموزی
متاباکس در وردپرس چیست هوک ایجاد metabox سفارشی – اختصاصی سایت آموزی
درباره سایت آموزی
علیرضا ابراهیمی - بنیانگذار وبسایت آموزشی سایت آموزی ، 8 سال سابقه فعالیت حرفه ای در زمینه طراحی سایت ، سئو ، سابقه تدریس اغلب زبان های برنامه نویسی تحت وب ، محقق و تحلیلگر ساختارهای توسعه دهنده وب
نوشته های بیشتر از سایت آموزی







دیدگاهتان را بنویسید