معرفی و کاربرد تگ font در HTML
معرفی و کاربرد تگ font در HTML ویژگی های فونت سند
در این مقاله از سایت آموزی جهت استفاده شما همراهان گرامی به معرفی و کاربرد تگ <font> در HTML می پردازیم.
تگ font در HTML
تگ <font> از جمله تگ های منسوخ در HTML5 به شمار می آید و تنها در نسخه های قدیمی تر سند HTML وجود داشته است.
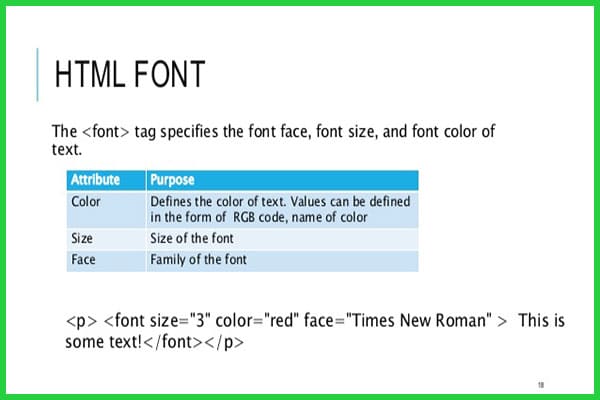
با استفاده از تگ <font> میتوان رنگ، اندازه و فونت متون و سایر عناصر متنی موجود در سند HTML را تغییر داد.
تگ <font> که در دسته تگ های قالب بندی متن جای می گیرد از صفت ھای زیر پشتیبانی میکند:
صفت های تگ منسوخ font
صفت face
از این صفت برای تغییر فونت متون در سند HTML استفاده میشود. یعنی در صورتی که بخواهیم متنی را با فونت دلخواه نمایش دهیم از این صفت به همراه تگ <font> استفاده می نماییم . این صفت لیستی از فونت ھا که با “,” (کاما) از هم جدا شده اند را به عنوان ورودی میپذیرد و در صورتی که اولین فونت بر روی سیستم کاربر نصب نبود فونت دوم و اگر فونت دوم نصب نبود فونت سوم و … بر روی متن اعمال میشود.
[html]<p>
<font face=”Tahoma,Arial,Serif”>mizfa.com : Web Design</font>
</p>[/html]
صفت size
از صفت size برای تغییر اندازه یا سایز متون در سند HTML استفاده میشود.
و به دو صورت زیر می توان این صفت را مقدارهی نمود:
- مقدار مطلق : مقادیری بین ۱ تا ۷
- مقدار نسبی : مقادیری بین ۷- تا ۷+ که در این صورت اندازه فونت نسبت به اندازه فونت مشخص شده در تگ <basefont> سنجیده خوھد شد. (این تگ را در جلسات آینده معرفی خواھیم کرد.)
صفت color
از این صفت برای تغییر رنگ یک متن استفاده میشود. این صفت مقداری از انواع رنگ ھا را به عنوان ورودی میپذیرد و رنگ متن را مشخص مینماید .
بررسی تگ <font> در HTML 4.01 و HTML5
تگ <font> در HTML4.01 و نسخه های قدیمی تر وجود داشته است. در حالی که تگ <font> در HTML5 پشتیبانی نمی شود و منسوخ شده است.
خصوصیات ویژه منسوخ تگ <font> در HTML5
| ویژگی خصوصی تگ font | مقدار | کاربرد در سند HTML |
| color | rgb(x,x,x) , #xxxxxx , colorname | مشخص کننده color در یک متن که در HTML5 پشتیبانی نمی شود. |
| face | font_family | مشخص کننده font در یک متن که در HTML5 پشتیبانی نمی شود. |
| size | number | مشخص کننده size در یک متن که در HTML5 پشتیبانی نمی شود. |
ویژگی های عمومی تگ <font> در HTML
تگ <font> از کلیه ویژگی های عمومی در سند HTML پشتیبانی می کند.
پشتیبانی مرورگرها از تگ <font> در HTML
تگ <font> در همه مرورگرهای معتبر اینترنتی نظیر اینترنت اکسپلورر ، فایرفاکس ، اپرا ، گوگل کروم و سافاری پشتیبانی می شود.
برای متخصص شدن در طراحی سایت فروشگاهی با وردپرس روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره فوق حرفه ای طراحی سایت فروشگاهی با وردپرس پروژه محور
برای متخصص شدن در طراحی بخش Front End سایت روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره فوق حرفه ای طراحی سایت با HTML5 و CSS3 پروژه محور
پیوندهای مهم و کاربردی
تگ های جدید HTML5 در سایت آموزی
صفات تگ های HTML در سایت آموزی
تگ های منسوخ شده HTML5 در سایت آموزی
تگ های block level و inline level در سایت آموزی
معرفی و کاربرد تگ font در HTML ویژگی های فونت سند – اختصاصی سایت آموزی
درباره سایت آموزی
علیرضا ابراهیمی - بنیانگذار وبسایت آموزشی سایت آموزی ، 8 سال سابقه فعالیت حرفه ای در زمینه طراحی سایت ، سئو ، سابقه تدریس اغلب زبان های برنامه نویسی تحت وب ، محقق و تحلیلگر ساختارهای توسعه دهنده وب
نوشته های بیشتر از سایت آموزی





دیدگاهتان را بنویسید