معرفی و کاربرد تگ legend در HTML
معرفی و کاربرد تگ legend در HTML عنوان تگ fieldset
در این مقاله از سایت آموزی جهت استفاده شما همراهان گرامی به معرفی و کاربرد تگ legend در HTML می پردازیم.
تگ <legend> در HTML
مثال هایی در مورد تگ <legend> در html
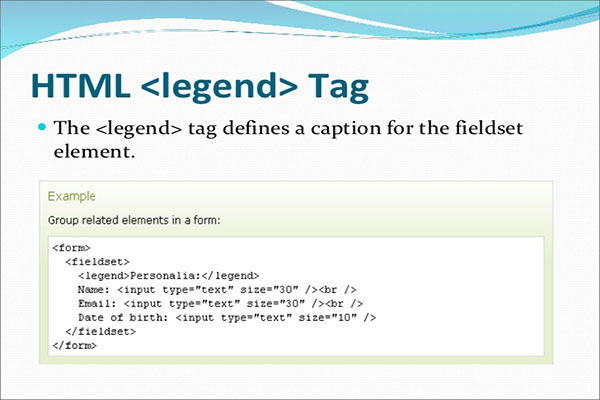
مثال ۱ :
<form>
<fieldset>
<legend>Personalia:</legend>
Name: <input type=”text” size=”30″><br>
Email: <input type=”text” size=”30″><br>
Date of birth: <input type=”text” size=”10″>
</fieldset>
</form>
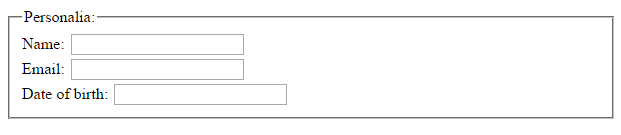
خروجی کد در مرورگر اینترنتی
مثال ۲ :
<form action=”test.php” method=”post”>
<fieldset>
<legend>Title</legend>
<input type=”radio” name=”radio” id=”radio”> <label for=”radio”>Click me</label>
</fieldset>
</form>
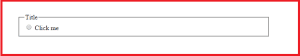
خروجی کد در مرورگر اینترنتی
مثال ۳ : فرمی با fieldset ، legend و label
<form action=”test.php” method=”post”>
<fieldset>
<legend>Title</legend>
<input type=”radio” name=”radio” id=”radio”>
<label for=”radio”>Click me</label>
</fieldset>
</form>
خروجی کد در مرورگر اینترنتی
بررسی تگ <legend> در HTML 4.01 و HTML5
تگ <legend> در هر دو نسخه HTML 4.01 و HTML5 پشتیبانی می شود. اما ویژگی align در تگ <legend> برای نسخه HTML5 پشتیبانی نمی شود.
خصوصیات ویژه تگ <legend> در HTML5
| ویژگی خصوصی تگ legend | مقدار | کاربرد در سند HTML |
| align | top , bottom , left , right | در نسخه HTML5 پشتیبانی نمی شود. این مقادیر مشخص می کنند که caption در چه جهتی تراز شود. |
ویژگی های عمومی تگ legend در HTML
تگ <legend> از کلیه ویژگی های عمومی در سند HTML پشتیبانی می کند.
رویدادهای عمومی تگ legend در HTML
تگ <legend> از کلیه رویدادهای عمومی در سند HTML پشتیبانی می کند.
پشتیبانی مرورگرها از تگ legend در HTML
تگ <legend> در همه مرورگرهای معتبر اینترنتی نظیر اینترنت اکسپلورر ، فایرفاکس ، اپرا ، گوگل کروم و سافاری پشتیبانی می شود.
برای متخصص شدن در طراحی سایت فروشگاهی با وردپرس روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره فوق حرفه ای طراحی سایت فروشگاهی با وردپرس پروژه محور
برای متخصص شدن در طراحی بخش Front End سایت روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره فوق حرفه ای آموزش طراحی سایت با HTML5 و CSS3 و jQuery
برای متخصص شدن در بهینه سازی و سئوی سایت روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره آموزش سئو محتوا کاملا حرفه ای براساس آخرین آپدیت های گوگل
پیوندهای مهم و کاربردی
تگ های جدید HTML5 در سایت آموزی
صفات تگ های HTML در سایت آموزی
تگ های منسوخ شده HTML5 در سایت آموزی
تگ های block level و inline level در سایت آموزی
معرفی و کاربرد تگ legend در HTML عنوان تگ fieldset – اختصاصی سایت آموزی
درباره سایت آموزی
علیرضا ابراهیمی - بنیانگذار وبسایت آموزشی سایت آموزی ، 8 سال سابقه فعالیت حرفه ای در زمینه طراحی سایت ، سئو ، سابقه تدریس اغلب زبان های برنامه نویسی تحت وب ، محقق و تحلیلگر ساختارهای توسعه دهنده وب
نوشته های بیشتر از سایت آموزی







دیدگاهتان را بنویسید