معرفی و کاربرد تگ ul در HTML
معرفی و کاربرد تگ ul در HTML لیست نامرتب غیر ترتیبی
در این مقاله از سایت آموزی جهت استفاده شما کاربران گرامی به معرفی و کاربرد تگ <ul> در HTML می پردازیم.
تگ <ul> در HTML
تگ <ul> یک لیست غیر ترتیبی یا نامرتب (که به صورت گلوله نمایش داده می شود) را تعریف می کند.
تگ <li> همراه با تگ <ul> برای ساخت لیست های غیر ترتیبی بکار می رود.
تگ <ol> همان طور که اشاره کردیم، یک لیست مرتب را تعریف می کند. که آن لیست مرتب می تواند بر حسب عددی یا الفبایی مرتب شود.
از تگ <li> نیز برای آیتم های لیست مرتب استفاده می کنیم.
تگ <li> جهت ساخت انواع لیست ها در سند HTML کاربرد دارد. و آیتم های یک لیست را تعریف می کند.
از تگ <li> به عنوان آیتم لیست ها در لیست های ترتیبی <ol> ، لیست های غیر ترتیبی <ul> ، و در فهرست منو <menu> استفاده می شود.
مثال در مورد تگ <ul> در html
ul در ساخت لیست نامرتب
[html]<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>[/html]
خروجی کد در مرورگر اینترنتی
- Coffee
- Tea
- Milk
بررسی تگ <ul> در HTML 4.01 و HTML5
تگ <ul> در هر دو نسخه HTML 4.01 و HTML5 پشتیبانی می شود. اما خصوصیت ویژه compact و type در HTML5 پشتیبانی نمی شوند.
خصوصیات ویژه تگ <ul> در HTML5
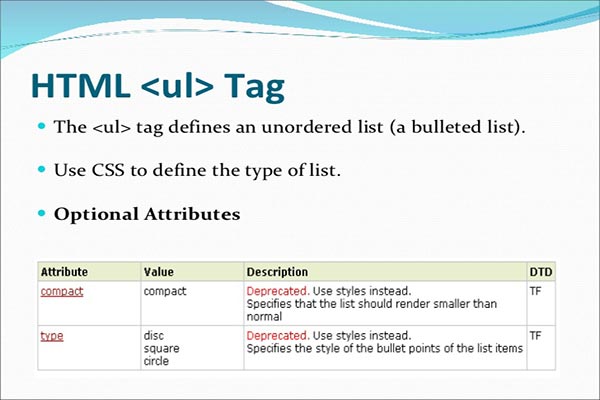
| ویژگی خصوصی تگ ul | مقدار | کاربرد در سند HTML |
| compact | compact | در HTML5 پشتیبانی نمی شود. مشخص می کند که لیست ها باید کوچکتر از حد نرمال ارائه شوند. |
| type | disc , square , circle | در HTML5 پشتیبانی نمی شود. نوع شکلی که کاربر انتخاب می کند را مشخص می کند. |
ویژگی های عمومی تگ ul در HTML
تگ <ul> از کلیه ویژگی های عمومی در سند HTML پشتیبانی می کند.
رویدادهای عمومی تگ ul در HTML
تگ <ul> از کلیه رویدادهای عمومی در سند HTML پشتیبانی می کند.
پشتیبانی مرورگرها از تگ ul در HTML
تگ <ul> در همه مرورگرهای معتبر اینترنتی نظیر اینترنت اکسپلورر ، فایرفاکس ، اپرا ، گوگل کروم و سافاری پشتیبانی می شود.
برای متخصص شدن در طراحی سایت فروشگاهی با وردپرس روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره فوق حرفه ای طراحی سایت فروشگاهی با وردپرس پروژه محور
برای متخصص شدن در طراحی بخش Front End سایت روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره فوق حرفه ای طراحی سایت با HTML5 و CSS3 پروژه محور
پیوندهای مهم و کاربردی
تگ های جدید HTML5 در سایت آموزی
صفات تگ های HTML در سایت آموزی
تگ های منسوخ شده HTML5 در سایت آموزی
تگ های block level و inline level در سایت آموزی
معرفی و کاربرد تگ ul در HTML لیست نامرتب غیر ترتیبی – اختصاصی سایت آموزی
درباره سایت آموزی
علیرضا ابراهیمی - بنیانگذار وبسایت آموزشی سایت آموزی ، 8 سال سابقه فعالیت حرفه ای در زمینه طراحی سایت ، سئو ، سابقه تدریس اغلب زبان های برنامه نویسی تحت وب ، محقق و تحلیلگر ساختارهای توسعه دهنده وب
نوشته های بیشتر از سایت آموزی1 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.






واقعا خوب بود. سایت جالبی دارید واقعا… لینکتونو برای چندتا از دوستام فرستادم بدردشون میخوره ،، ممنون