صفت align-items در زبان سی اس اس
در این مقاله از سایت آموزی جهت استفاده شما همراهان گرامی قصد داریم در مورد ویژگی align-items در css توضیحاتی را ارائه نماییم.
ویژگی کاربردی align-items در زبان css به تازگی در آخرین نسخه این زبان طراحی یعنی css3 معرفی شده است.
معرفی و کاربرد ویژگی جدید align-items در زبان طراحی css
ویژگی align-items جهت هم ترازسازی تگ های داخلی یک عنصر نگهدارنده ( container ) نسبت به محور عمود ( Cross axis ) در یک ردیف کاربرد دارد.
نکته مهم
جهت اعمال مقادیر ویژگی جدید align-items بایستی حتما برای تگ html مربوطه صفت display را برابر با مقدار flex قرار دهید.
مقادیر صفت align-items در زبان سی اس اس
صفت جدید align-items که در زبان طراحی CSS3 معرفی شده است، 7 مقدار می پذیرد که عبارتند از:
- مقدار stretch
- مقدار center
- مقدار flex-start
- مقدار flex-end
- مقدار baseline
- مقدار initial
- مقدار inherit
مقدار stretch درون خاصیت align-items در زبان css
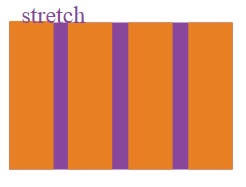
اگر ویژگی align-items در css را برای یک تگ نگهدارنده ( container ) که درون آن تگ های html فرزند قرار دارد، برابر با مقدار stretch تعریف کنیم، تگ های فرزند به اندازه ای کشیده می شوند، که ارتفاع یکسانی را با تگ html پدر خود یا container ایجاد کنند.
شکل زیر به خوبی حالت stretch را در تگ های فرزند نارنجی رنگ نسبت به تگ والد بنفش رنگ نشان می دهد:
مقدار center درون ویژگی align-items در css
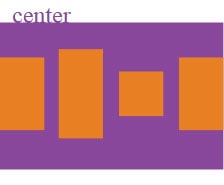
اگر خاصیت align-items را برای یک تگ نگهدارنده ( container ) که درون آن تگ های html فرزند قرار دارد، برابر با مقدار center تعریف کنیم، تگ های فرزند در وضعیت عمود و وسط چین نسبت به تگ html پدر خود یا container هم ترازسازی می شوند.
شکل زیر به خوبی حالت center را در تگ های فرزند نارنجی رنگ نسبت به تگ والد بنفش رنگ نشان می دهد:
مقدار flex-start درون صفت align-items در زبان سی اس اس
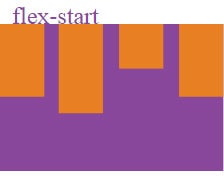
اگر خاصیت align-items را برای یک تگ نگهدارنده ( container ) که درون آن تگ های html فرزند قرار دارد، برابر با مقدار flex-start تعریف کنیم، تگ های فرزند در وضعیت عمود و در ابتدای تگ html پدر خود یا container هم ترازسازی می شوند.
شکل زیر به خوبی حالت flex-start را در تگ های فرزند نارنجی رنگ نسبت به تگ والد بنفش رنگ نشان می دهد:
مقدار flex-end درون ویژگی align-items در css
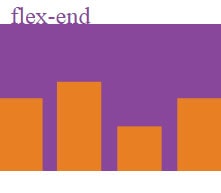
اگر خاصیت align-items را برای یک تگ نگهدارنده ( container ) که درون آن تگ های html فرزند قرار دارد، برابر با مقدار flex-end تعریف کنیم، تگ های فرزند در وضعیت عمود و در انتهای تگ html پدر خود یا container هم ترازسازی می شوند.
شکل زیر به خوبی حالت flex-end را در تگ های فرزند نارنجی رنگ نسبت به تگ والد بنفش رنگ شان می دهد:
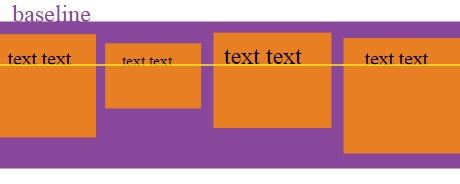
مقدار baseline درون ویژگی align-items در css
اگر خاصیت align-items را برای یک تگ نگهدارنده ( container ) که درون آن تگ های html فرزند قرار دارد، برابر با مقدار baseline تعریف کنیم، تگ های فرزند در وضعیت عمود و در خط اول تگ html پدر خود یا container هم ترازسازی می شوند.
شکل زیر به خوبی حالت baseline را در تگ های فرزند نارنجی رنگ نسبت به تگ والد بنفش رنگ نشان می دهد:
مقدار initial درون صفت align-items در زبان سی اس اس
اگر خاصیت align-items را برای یک تگ نگهدارنده ( container ) که درون آن تگ های html فرزند قرار دارد، برابر با مقدار initial تعریف کنیم، تگ های فرزند در وضعیت عمود و در موقعیت پیش فرض ( تنطیمات CSS Specification ) هم ترازسازی می شوند.
مقدار inherit درون ویژگی align-items در css
اگر خاصیت align-items را برای یک تگ نگهدارنده ( container ) که درون آن تگ های html فرزند قرار دارد، برابر با مقدار inherit تعریف کنیم، تگ های فرزند در وضعیت عمود، موقعیت تگ html پدر خود یا container ، را به ارث برده و براساس آن هم ترازسازی می شوند.
بررسی صفت align-items از نظر نسخه زبان طراحی css
ویژگی کاربردی align-items در زبان css به تازگی در آخرین نسخه این زبان طراحی یعنی css3 معرفی شده است.
برای متخصص شدن در طراحی سایت فروشگاهی با وردپرس روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره فوق حرفه ای طراحی سایت فروشگاهی با وردپرس پروژه محور
برای متخصص شدن در طراحی بخش Front End سایت روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره فوق حرفه ای آموزش طراحی سایت با HTML5 و CSS3 و Bootstrap و jQuery
پشتیبانی مرورگرهای اینترنتی از ویژگی align-items در css
| خاصیت css | |||||
| align-items | 21.0 | 11.0 | 20.0 | 9.0 | 12.1 |
پیوندهای مهم و کاربردی
تگ های جدید HTML5 در سایت آموزی
صفات تگ های HTML در سایت آموزی
تگ های منسوخ شده HTML5 در سایت آموزی
ویژگی align-items در CSS هم ترازی تگ ها در ردیف – اختصاصی سایت آموزی
درباره سایت آموزی
علیرضا ابراهیمی - بنیانگذار وبسایت آموزشی سایت آموزی ، 8 سال سابقه فعالیت حرفه ای در زمینه طراحی سایت ، سئو ، سابقه تدریس اغلب زبان های برنامه نویسی تحت وب ، محقق و تحلیلگر ساختارهای توسعه دهنده وب
نوشته های بیشتر از سایت آموزی








دیدگاهتان را بنویسید