ویژگی background-origin در css
ویژگی background-origin در css ناحیه شروع پس زمینه
در این مقاله از سایت آموزی جهت استفاده شما همراهان گرامی قصد داریم در مورد ویژگی background-origin در زبان css توضیحاتی را ارائه نماییم. ویژگی background-origin در آخرین نسخه زبان طراحی css یعنی CSS3 معرفی شده است.
معرفی و کاربرد ویژگی جدید background-origin در زبان طراحی css
توسط خاصیت background-origin ، می توانیم تعیین کنیم که شروع ترسیم پس زمینه تگ html در کدام ناحیه باشد. اگر ویژگی background-attachment برای یک تگ html برابر با مقدار fixed باشد، خاصیت background-origin برای آن تگ html نادیده گرفته می شود و تاثیری نخواهد داشت.
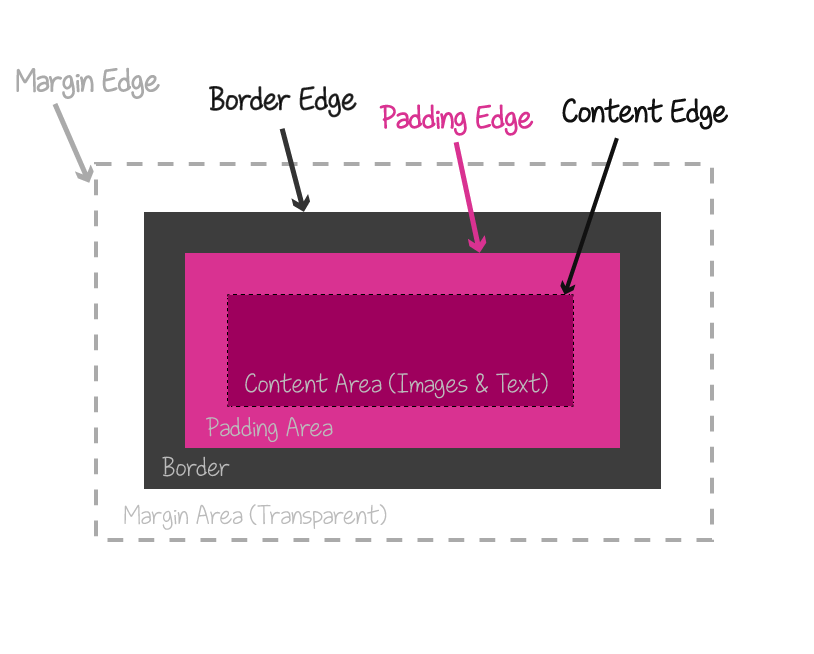
همان طور که در قسمت های قبلی آموزش بک گراند در زبان css خدمت شما عزیزان عرض کرده بودیم، هر تگ html از لحاظ مدل قسمت بندی دارای 4 ناحیه است.
که این نواحی 4 گانه عبارتندار:
- ناحیه محتوا ( content-box )
- ناحیه فاصله داخلی ( padding-box )
- ناحیه حاشیه ( border-box )
- ناحیه فاصله خارجی ( margin-box )
مقادیر صفت جدید background-origin در زبان طراحی سی اس اس
صفت جدید background-origin که در زبان طراحی CSS3 معرفی شده است، 5 مقدار می پذیرد که عبارتند از:
- مقدار padding-box
- مقدار border-box
- مقدار content-box
- مقدار initial
- مقدار inherit
مقدار padding-box درون خاصیت background-origin در زبان css
اگر ویژگی background-origin در css را برابر با مقدار padding-box قرار دهیم، در این حالت شروع ترسیم پس زمینه در تگ html از گوشه بالا و سمت چپ ناحیه فاصله داخلی یا از قسمت padding شروع می شود. در حقیقت مقدار padding-box به عنوان مقدار پیش فرض این ویژگی می باشد.
مثال براساس مقدار padding-box برای خاصیت background-origin
div{background-origin:padding-box;}شکل بک گراند در مقدار padding-box برای خاصیت background-origin
مقدار border-box درون خاصیت background-origin در زبان سی اس اس
اگر خاصیت background-origin را برابر با مقدار border-box قرار دهیم، در این حالت شروع ترسیم پس زمینه در تگ html از گوشه بالا و سمت چپ ناحیه حاشیه بیرونی یا از قسمت border شروع می شود.
مثال براساس مقدار border-box برای ویژگی background-origin در css
div{background-origin:border-box;}شکل بک گراند در مقدار border-box برای خاصیت background-origin
مقدار content-box درون ویژگی background-origin در css
اگر خاصیت background-origin را برابر با مقدار content-box قرار دهیم، در این حالت شروع ترسیم پس زمینه در تگ html از گوشه بالا و سمت چپ ناحیه محتوا یا از قسمت content شروع می شود.
مثال براساس مقدار content-box برای خاصیت background-origin
div{background-origin:content-box;}شکل بک گراند در مقدار content-box برای ویژگی background-origin در css
مقدار initial درون خاصیت background-origin در زبان سی اس اس
اگر خاصیت background-origin را برابر با مقدار initial تعریف کنیم، در حقیقت همان مقدار پیش فرض این خصوصیت برای تگ html مورد نظر اعمال می شود.
برای کسب اطلاعات بیشتر در مورد طراحی وب حتما به صفحه آموزش طراحی سایت سر بزنید.
مقدار inherit درون ویژگی background-origin در css
اگر خاصیت background-origin را برابر با مقدار inherit تعریف کنیم، در واقع تگ html مربوطه ، خصوصیت مذکور را از والد پدری خود به ارث می برد.
بررسی خاصیت background-origin از نظر نسخه زبان طراحی سی اس اس
ویژگی کاربردی background-origin در آخرین نسخه زبان طراحی css یعنی CSS3 معرفی شده است.
برای متخصص شدن در طراحی سایت فروشگاهی با وردپرس روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره فوق حرفه ای آموزش طراحی سایت فروشگاهی با وردپرس پروژه محور
برای متخصص شدن در طراحی بخش Front End سایت روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره فوق حرفه ای آموزش طراحی وب با HTML5 و CSS3 و jQuery
برای متخصص شدن در بهینه سازی و سئوی سایت روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره آموزش سئو محتوا کاملا حرفه ای براساس آخرین آپدیت های گوگل
بررسی ساختاری خصوصیت background-origin
عناوین ساختاری خاصیت background-origin | وضعیت ساختاری خاصیت background-origin |
مقدار پیش فرض | padding-box |
قابلیت توارث | ندارد |
قابلیت تحرک | ندارد |
ورژن css صفت | CSS3 |
سینتکس صفت در جاوا اسکریپت | "object.style.backgroundOrigin="content-box |
پشتیبانی مرورگرهای اینترنتی از ویژگی background-origin در css
| خاصیت css | |||||
| background-origin | 4.0 | 9.0 | 4.0 | 3.0 | 10.5 |
پیوندهای مهم و کاربردی
تگ های جدید HTML5 در سایت آموزی
صفات تگ های HTML در سایت آموزی
تگ های منسوخ شده HTML5 در سایت آموزی
تگ های block level و inline level در سایت آموزی
ویژگی background-origin در css ناحیه شروع پس زمینه – اختصاصی سایت آموزی
درباره سایت آموزی
علیرضا ابراهیمی - بنیانگذار وبسایت آموزشی سایت آموزی ، 8 سال سابقه فعالیت حرفه ای در زمینه طراحی سایت ، سئو ، سابقه تدریس اغلب زبان های برنامه نویسی تحت وب ، محقق و تحلیلگر ساختارهای توسعه دهنده وب
نوشته های بیشتر از سایت آموزی








دیدگاهتان را بنویسید