صفت clear در سی اس اس
ویژگی clear در css سقوط تگ html به پایین تگ شناور
در این مقاله از سایت آموزی به بررسی و تحلیل ویژگی clear در css می پردازیم. ویژگی clear در اولین نسخه زبان استایل گذاری css یعنی CSS1 معرفی شده است.
معرفی ویژگی کاربردی clear در زبان طراحی css
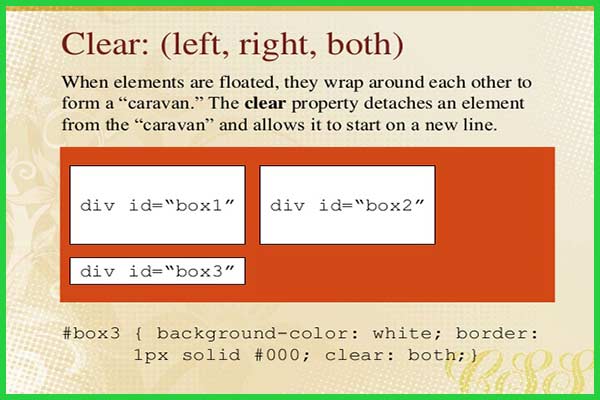
ویژگی clear می تواند اطراف تگ html شناور را که با خاصیت float تعریف کردید، پاکسازی کند. در این حالت تگ های html دیگر به پایین تگ html شناور سقوط می کنند.
شما می توانید خاصیت های float:right را با استفاده از clear:right از بین ببرید. بر این اساس شما اگر متنی را زیر آن بنویسید متن به زیر تگی که clear دارد خواهد آمد. در استفاده از خاصیت float شما ممکن است با مشکلاتی نظیر این که نمی توانید زیر تصویری که با استفاده از float به سمتی برده شده چیزی بنویسید.
مشکل وقتی پر رنگ تر خواهد شد که شما با می خواهید یک جدول با استفاده خاصیت float بسازید و یا یک منو با استفاده از زبان CSS بسازید و … با استفاده از خاصیت clear در سی اس اس می توانید چنین مشکلاتی را به کلی بر طرف کنید. و خودتان مکان دقیقی که می خواهید را با استفاده از clear مشخص کنید.
برای کسب اطلاعات بیشتر در مورد طراحی وب حتما به صفحه آموزش طراحی سایت سر بزنید.
مقادیر صفت کاربردی clear در زبان طراحی سی اس اس
صفت کاربردی clear که در زبان طراحی CSS3 معرفی شده است، 5 مقدار می پذیرد که عبارتند از:
- مقدار none
- مقدار right
- مقدار left
- مقدار both
- مقدار initial
مقدار none درون ویژگی clear در css
اگر خاصیت clear را برابر با مقدار none در یک تگ html قرار دهیم، یعنی خاصیت clear برای تگ html مربوطه اعمال نشود. مقدار none ، مقدار پیش فرض خاصیت clear می باشد. مثال براساس مقدار none برای خاصیت clear:
body{clear: none;}مقدار right درون این خاصیت در زبان سی اس اس
اگر خاصیت clear را برابر با مقدار right در یک تگ html که در کنارش تگی شناور با خاصیت float با مقدار right وجود دارد، قرار دهیم، خاصیت float:right را در تگ html شناور خنثی کرده ایم. مثال براساس مقدار right برای خاصیت clear:
p#box{clear: right;}مقدار left درون خاصیت clear در زبان css
اگر خاصیت clear را برابر با مقدار left در یک تگ html که در کنارش تگی شناور با خاصیت float با مقدار left وجود دارد، قرار دهیم، خاصیت float:left را در تگ html شناور خنثی کرده ایم. مثال براساس مقدار left برای خاصیت clear:
p{clear: left;}مقدار both درون این خاصیت در زبان سی اس اس
اگر خاصیت clear را برابر با مقدار both در یک تگ html که در کنارش تگی شناور با خاصیت float با مقدار right و یا خاصیت float با مقدار left وجود دارد، قرار دهیم، هر دو خاصیت float:right و float:left را در تگ html شناور خنثی کرده ایم.
در اکثر مواقع به جای استفاده از مقادیر right و left در ویژگی clear از مقدار both استفاده می کنند که معنی “هر دو” را می دهد. مثال براساس مقدار both برای خاصیت clear:
body{clear: both;}مقدار initial درون خاصیت clear در زبان css
اگر خاصیت clear را برابر با مقدار initial تعریف کنیم، در حقیقت همان مقدار پیش فرض این خصوصیت برای تگ html مورد نظر اعمال می شود.
بررسی خاصیت clear از نظر نسخه زبان طراحی سی اس اس
خصوصیت clear در اولین نسخه زبان طراحی css یعنی CSS1 معرفی شده است.
برای متخصص شدن در طراحی سایت فروشگاهی با وردپرس روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره فوق حرفه ای آموزش طراحی سایت فروشگاهی با وردپرس پروژه محور
برای متخصص شدن در طراحی بخش Front End سایت روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره فوق حرفه ای آموزش طراحی وب با HTML5 و CSS3 و jQuery
برای متخصص شدن در بهینه سازی و سئوی سایت روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره آموزش سئو محتوا کاملا حرفه ای براساس آخرین آپدیت های گوگل
بررسی ساختاری ویژگی clear در css
عناوین ساختاری خاصیت clear | وضعیت ساختاری خاصیت clear |
مقدار پیش فرض | none |
قابلیت توارث | ندارد |
قابلیت تحرک | ندارد |
ورژن css صفت | CSS1 |
سینتکس صفت در جاوا اسکریپت | "object.style.clear="both |
پشتیبانی مرورگرهای اینترنتی از این خاصیت در زبان طراحی css
| خاصیت css | |||||
| clear | 1.0 | 5.0 | 1.0 | 1.0 | 6.0 |
پیوندهای مهم و کاربردی
تگ های HTML در سایت آموزی | تگ های جدید HTML5 در سایت آموزی | صفات تگ های HTML در سایت آموزی | تگ های منسوخ شده HTML5 در سایت آموزی | تگ های block level و inline level در سایت آموزی | تگ های HTML در W3school | ویژگی های CSS در سایت آموزی | ویژگی های CSS در W3schools
ویژگی clear در css سقوط تگ html به پایین تگ شناور – اختصاصی سایت آموزی
درباره سایت آموزی
علیرضا ابراهیمی - بنیانگذار وبسایت آموزشی سایت آموزی ، 8 سال سابقه فعالیت حرفه ای در زمینه طراحی سایت ، سئو ، سابقه تدریس اغلب زبان های برنامه نویسی تحت وب ، محقق و تحلیلگر ساختارهای توسعه دهنده وب
نوشته های بیشتر از سایت آموزی





دیدگاهتان را بنویسید