ویژگی flex-wrap در css
ویژگی flex-wrap در css کنترل عناصر Flexbox خط بعد
در این مقاله از سایت آموزی جهت استفاده شما همراهان گرامی قصد داریم در مورد صفت flex-wrap در زبان css توضیحاتی را ارائه نماییم.
ویژگی flex-wrap در سومین نسخه زبان طراحی سی اس اس یعنی CSS3 معرفی شده است.
معرفی ویژگی کاربردی flex-wrap در زبان طراحی css
توسط خاصیت flex-wrap می توانیم آیتم ها یا تگ های html درون یک تگ container پدری ، که در حالت فلکس باکس صفحه آرایی می شوند را، در یک خط کنار هم بیاوریم و یا به خط بعدی منتقل نماییم.
اهمیت خصوصیت کاربردی flex-wrap زمانی است که مجموع عرض عناصری که از طریق حالت فلکس باکس صفحه آرایی شده اند، بیشتر از عرض تگ container پدری شود.
در این حالت برای جلوگیری از بیرون زدگی عنصرهای فلکس باکس می توانید از طریق صفت flex-wrap ، عناصری که بیرون زدگی ایجاد کرده اند را به خط بعدی منتقل نمایید.
نکته مهم
در صورتی که تگ ها یا آیتم های درون تگ container ، انعطاف پذیر نباشند و به عبارتی صفت display در آنها برابر مقدار flex تعیین نشده باشد، خصوصیت flex-wrap نیز بی تاثیر خواهد بود. به عبارت دیگر آیتم های درونی در این حالت به خط بعدی منتقل نخواهند شد.
مقادیر صفت کاربردی flex-wrap در زبان طراحی سی اس اس
صفت کاربردی flex-wrap که در زبان طراحی CSS3 معرفی شده است، 4 مقدار می پذیرد که عبارتند از:
- مقدار nowrap
- مقدار wrap
- مقدار wrap-reverse
- مقدار initial
مقدار nowrap درون خاصیت flex-wrap در زبان سی اس اس
اگر خاصیت flex-wrap را برابر با مقدار nowrap قرار دهیم، یعنی می خواهیم آیتم هایی را که در حالت فلکس باکس درون تگ container صفحه آرایی شده اند، در یک خط کنار هم بیاوریم.
به شکل زیر توجه کنید:
مقدار wrap درون خاصیت flex-wrap در زبان سی اس اس
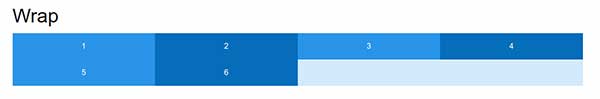
اگر خاصیت flex-wrap را برابر با مقدار wrap قرار دهیم، یعنی می خواهیم آیتم هایی را که در حالت فلکس باکس درون تگ container صفحه آرایی شده اند، به خط بعدی منتقل نماییم.
برای جلوگیری از بیرون زدگی عنصرهای فلکس باکس این مقدار به کمک شما خواهد آمد.
به شکل زیر توجه کنید:
مقدار wrap-reverse درون خاصیت flex-wrap در زبان سی اس اس
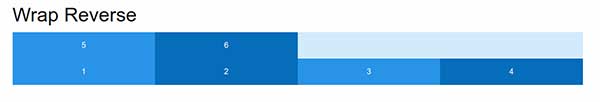
اگر خاصیت flex-wrap را برابر با مقدار wrap-reverse قرار دهیم، یعنی می خواهیم آیتم هایی را که در حالت فلکس باکس درون تگ container صفحه آرایی شده اند، به خط بعدی منتقل نموده و ترتیب چیدمان آنها را به صورت معکوس تنظیم کنیم.
برای جلوگیری از بیرون زدگی عنصرهای فلکس باکس و معکوس نمودن جهت آیتم های فلکس باکس این مقدار به کمک شما خواهد آمد.
به شکل زیر توجه کنید:
مقدار initial درون خاصیت flex-wrap در زبان سی اس اس
اگر خاصیت flex-wrap را برابر با مقدار initial تعریف کنیم، در حقیقت مقدار پیش فرض این خصوصیت برای تگ html یا آیتم مورد نظر اعمال می شود.
ویژگی flex-wrap در css کنترل عناصر Flexbox خط بعد
بررسی خاصیت flex-wrap از نظر نسخه زبان طراحی سی اس اس
خصوصیت flex-wrap در سومین نسخه زبان طراحی css یعنی CSS3 معرفی شده است.
برای کسب اطلاعات بیشتر در مورد یادگیری طراحی وب حتما به صفحه آموزش طراحی سایت سر بزنید.
بررسی ساختاری ویژگی flex-wrap در css
عناوین ساختاری خاصیت flex-wrap | وضعیت ساختاری خاصیت flex-wrap |
مقدار پیش فرض | nowrap |
قابلیت توارث | ندارد |
قابلیت تحرک | ندارد |
ورژن css صفت | CSS3 |
سینتکس صفت در جاوا اسکریپت | "object.style.flexWrap="nowrap |
پشتیبانی مرورگرهای اینترنتی از خاصیت flex-wrap در زبان طراحی سی اس اس
| خاصیت css | |||||
| flex-wrap | 29.0 | 11.0 | 28.0 | 9.0 | 17.0 |
پیوندهای مهم و کاربردی
تگ های جدید HTML5 در سایت آموزی
صفات تگ های HTML در سایت آموزی
تگ های منسوخ شده HTML5 در سایت آموزی
تگ های block level و inline level در سایت آموزی
ویژگی flex-wrap در css کنترل عناصر Flexbox خط بعد – اختصاصی سایت آموزی
درباره سایت آموزی
علیرضا ابراهیمی - بنیانگذار وبسایت آموزشی سایت آموزی ، 8 سال سابقه فعالیت حرفه ای در زمینه طراحی سایت ، سئو ، سابقه تدریس اغلب زبان های برنامه نویسی تحت وب ، محقق و تحلیلگر ساختارهای توسعه دهنده وب
نوشته های بیشتر از سایت آموزیمطالب زیر را حتما مطالعه کنید
1 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.








thank you for sharing your experience