ساختار اولیه سند html5
ساختار اولیه سند html5 سند استاندارد در اچ تی ام ال
در این مقاله از سایت آموزی ساختار اولیه ای که یک سند استاندارد HTML باید داشته باشد را خدمت دوستان گرامی شرح خواهم داد.
ساختار اولیه سند html5
امیدوارم مقالات قبلی مارو دنبال کرده باشید. و تا الان قدری با زبان HTML آشنا شده باشید.
دوستان گرامی در سند HTML5 ، یک سری تگ ها اضافه شدن و یک سری هم جایگزین تگ های قدیمی شدن.
تگ Header :
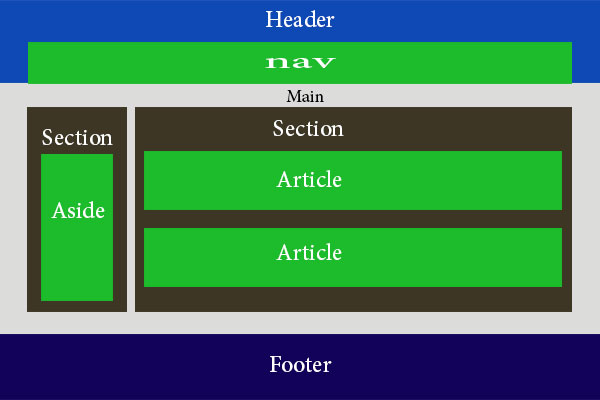
به عنوان مثال در تصویر بالا که براتون تهیه کردم می بینید ، سربرگ سایت داخل تگی به نام تگ Header تعریف میشه.
قبلا برای ساختن سربرگ از یک تگ div استفاده می شد. ولی تگ استاندارد سربرگ در html5 ، تگ هدر هست.
تگ nav :
یکی دیگر از تگ های جدید در html5 ، تگ nav می باشد.
این تگ هم که معمولا در بخش سربرگ و برای ساخت منو های سایت استفاده میشه.
در نسخه html4 تگ اختصاصی برای ساخت منوی هدر نداشتیم و از تگ div استفاده می شد.
برای کسب اطلاعات بیشتر در مورد یادگیری طراحی وب حتما به صفحه آموزش طراحی سایت سر بزنید.
تگ section :
این تگ ، جایگزین تگ div در بخشهایی از سند html5 ، به عنوان تگ پدر برای aside ، article و … کاربرد دارد.
ساختار اولیه سند html5 سند استاندارد در اچ تی ام ال
تگ main :
این تگ ، پس از تگ header سایت می آید. و شامل همه المان های استفاده شده بین header و footer می باشد.
تگ aside :
این تگ در html5 ، جایگزین تگ sidebar شده است.
در html5 برای ساختن سایدبار ، تگ aside درون تگ section قرار می گیرد.
معمولا در داخل خود می تواند دسته بندی ها ، آخرین دیدگاه ها ، آخرین نوشته ها ، محبوب ترین ها ، پربازدیدترین ها ، تبلیغات و … را قرار دهد.
تگ article :
این تگ داخل تگ پدر section ، می باشد. پست های سایت در این بخش قرار می گیرد.
تگ footer :
این تگ به عنوان تگ پابرگ سایت شناخته می شود.
در داخل تگ فوتر که یک تگ جدید در HTML5 است، اطلاعاتی از کلیات سایت و همچنین بخش کپی رایت قرار می گیرد.
برای متخصص شدن در طراحی سایت فروشگاهی با وردپرس روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره فوق حرفه ای طراحی سایت فروشگاهی با وردپرس پروژه محور
برای متخصص شدن در طراحی بخش Front End سایت روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره فوق حرفه ای آموزش طراحی سایت با HTML5 و CSS3 و jQuery
برای متخصص شدن در بهینه سازی و سئوی سایت روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره آموزش سئو محتوا کاملا حرفه ای براساس آخرین آپدیت های گوگل
پیوندهای مهم و کاربردی
تگ های جدید HTML5 در سایت آموزی
صفات تگ های HTML در سایت آموزی
تگ های منسوخ شده HTML5 در سایت آموزی
تگ های block level و inline level در سایت آموزی
ساختار اولیه سند html5 سند استاندارد در اچ تی ام ال – اختصاصی سایت آموزی
درباره سایت آموزی
علیرضا ابراهیمی - بنیانگذار وبسایت آموزشی سایت آموزی ، 8 سال سابقه فعالیت حرفه ای در زمینه طراحی سایت ، سئو ، سابقه تدریس اغلب زبان های برنامه نویسی تحت وب ، محقق و تحلیلگر ساختارهای توسعه دهنده وب
نوشته های بیشتر از سایت آموزی2 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.






Very good article! We are linking to this particularly great post on our website.
Keep up the good writing.
.Dear, Thank you about your comment