ویژگی align-content در CSS3
ویژگی align-content در CSS3 | صفت align-content
در این مقاله از سایت آموزی جهت استفاده شما همراهان گرامی قصد داریم در مورد ویژگی جدید align-content در زبان css توضیحاتی را ارائه نماییم.
ویژگی کاربردی align-content در زبان css به تازگی در آخرین نسخه این زبان طراحی یعنی css3 معرفی شده است.
معرفی و کاربرد ویژگی جدید align-content در زبان طراحی css
ویژگی align-content در CSS3 جهت هم ترازسازی تگ های داخلی یک عنصر نگهدارنده ( container ) نسبت به محور عمود ( Cross axis ) در بیش از یک ردیف ( چند ردیفی ) کاربرد دارد.
تفاوت خصوصیت align-content و خصوصیت align-items در زبان سی اس اس
تفاوت خاصیت align-content با خاصیت align-items در تعداد ردیف های هم ترازسازی است.
به طوری که خصوصیت align-items برای هم ترازسازی آیتم ها در یک ردیف و خصوصیت align-content برای هم ترازسازی آیتم ها در چند ردیف ( خط ) نسبت به محور عمود کاربرد دارد.
نکات مهم
1- جهت اعمال مقادیر ویژگی جدید align-content بایستی حتما برای تگ html مربوطه صفت display را برابر با مقدار flex قرار دهید.
2- خاصیت align-content منجر به ایجاد تغییرات در خصوصیت flex-wrap می شود.
3- جهت هم ترازسازی آیتم ها یا تگ های html در محور افقی ( horizontally ) می توانید از خصوصیت justify-content استفاده نمایید.
ویژگی align-content در CSS3 | صفت align-content
مقادیر صفت جدید align-content در زبان طراحی css
صفت جدید align-content که در زبان طراحی CSS3 معرفی شده است، 8 مقدار می پذیرد که عبارتند از:
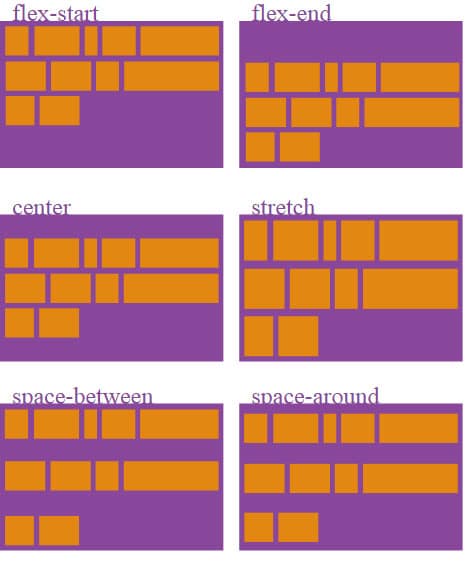
- مقدار stretch
- مقدار center
- مقدار flex-start
- مقدار flex-end
- مقدار space-between
- مقدار space-around
- مقدار initial
- مقدار inherit
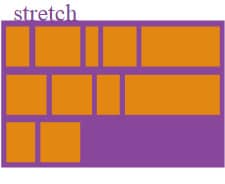
مقدار stretch درون خاصیت align-content در زبان سی اس اس
اگر خاصیت align-content را برای یک تگ نگهدارنده ( container ) که درون آن تگ های html فرزند قرار دارد، برابر با مقدار stretch تعریف کنیم، تگ های فرزند که در چند ردیف قرار دارند، به اندازه ای کشیده می شوند، که ارتفاع یکسانی را با تگ html پدر خود یا container ایجاد کنند.
شکل زیر به خوبی حالت stretch را در تگ های فرزند نارنجی رنگ نسبت به تگ والد بنفش رنگ نشان می دهد:
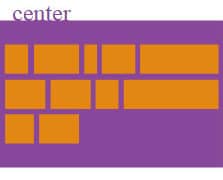
مقدار center درون خاصیت align-content در زبان css
اگر خاصیت align-content را برای یک تگ نگهدارنده ( container ) که درون آن تگ های html فرزند قرار دارد، برابر با مقدار center تعریف کنیم، تگ های فرزند که در چند ردیف قرار دارند، در وضعیت عمود و وسط چین نسبت به تگ html پدر خود یا container هم ترازسازی می شوند.
شکل زیر به خوبی حالت center را در تگ های فرزند نارنجی رنگ نسبت به تگ والد بنفش رنگ نشان می دهد:
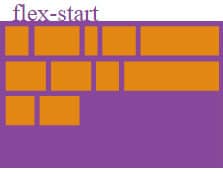
مقدار flex-start درون خاصیت align-content در زبان سی اس اس
اگر خاصیت align-content را برای یک تگ نگهدارنده ( container ) که درون آن تگ های html فرزند قرار دارد، برابر با مقدار flex-start تعریف کنیم، تگ های فرزند که در چند ردیفقرار دارند، در وضعیت عمود و در ابتدای تگ html پدر خود یا container هم ترازسازی می شوند.
شکل زیر به خوبی حالت flex-start را در تگ های فرزند نارنجی رنگ نسبت به تگ والد بنفش رنگ نشان می دهد:
مقدار flex-end درون خاصیت align-content در زبان css
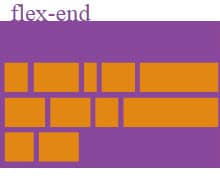
اگر خاصیت align-content را برای یک تگ نگهدارنده ( container ) که درون آن تگ های html فرزند قرار دارد، برابر با مقدار flex-end تعریف کنیم، تگ های فرزند که در چند ردیف قرار دارند، در وضعیت عمود و در انتهای تگ html پدر خود یا container هم ترازسازی می شوند.
شکل زیر به خوبی حالت flex-end را در تگ های فرزند نارنجی رنگ نسبت به تگ والد بنفش رنگ شان می دهد:
ویژگی align-content در CSS3 | صفت align-content
مقدار space-between درون خاصیت align-content در زبان سی اس اس
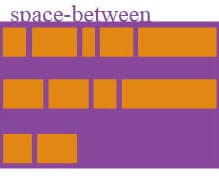
اگر خاصیت align-content را برای یک تگ نگهدارنده ( container ) که درون آن تگ های html فرزند قرار دارد، برابر با مقدار space-between تعریف کنیم، تگ های فرزند که در چند ردیف قرار دارند، در وضعیت عمود و با فواصل مساوی در بین تگ ها در هر ردیف و نسبت به تگ html پدر خود یا container هم ترازسازی می شوند.
شکل زیر به خوبی حالت space-between را در تگ های فرزند نارنجی رنگ نسبت به تگ والد بنفش رنگ نشان می دهد:
مقدار space-around درون خاصیت align-content در زبان css
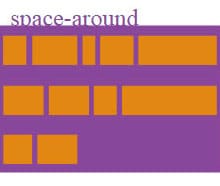
اگر خاصیت align-content را برای یک تگ نگهدارنده ( container ) که درون آن تگ های html فرزند قرار دارد، برابر با مقدار space-around تعریف کنیم، تگ های فرزند که در چند ردیف قرار دارند، در وضعیت عمود و با فواصل مساوی در اطراف و حاشیه تگ ها ( بین ردیف ها ) و نسبت به تگ html پدر خود یا container هم ترازسازی می شوند.
شکل زیر به خوبی حالت space-around را در تگ های فرزند نارنجی رنگ نسبت به تگ والد بنفش رنگ نشان می دهد:
مقدار initial درون خاصیت align-content در زبان سی اس اس
اگر خاصیت align-content را برای یک تگ نگهدارنده ( container ) که درون آن تگ های html فرزند قرار دارد، برابر با مقدار initial تعریف کنیم، تگ های فرزند که در چند ردیف قرار دارند، در وضعیت عمود و در موقعیت پیش فرض ( تنطیمات CSS Specification ) هم ترازسازی می شوند.
مقدار inherit درون خاصیت align-content در زبان css
اگر خاصیت align-content را برای یک تگ نگهدارنده ( container ) که درون آن تگ های html فرزند قرار دارد، برابر با مقدار inherit تعریف کنیم، تگ های فرزند که در چند ردیف قرار دارند، در وضعیت عمود، موقعیت تگ html پدر خود یا container ، را به ارث برده و براساس آن هم ترازسازی می شوند.

بررسی خاصیت align-content از نظر نسخه زبان طراحی سی اس اس
ویژگی کاربردی align-content در زبان css به تازگی در آخرین نسخه این زبان طراحی یعنی css3 معرفی شده است.
بررسی ساختاری خصوصیت align-content
عناوین ساختاری خاصیت align-content | وضعیت ساختاری خاصیت align-content |
مقدار پیش فرض | stretch |
قابلیت توارث | ندارد |
قابلیت تحرک | ندارد |
ورژن css صفت | CSS3 |
سینتکس صفت در جاوا اسکریپت | "object.style.alignContent="center |
پشتیبانی مرورگرهای اینترنتی از خاصیت align-content در زبان طراحی css
| خاصیت css | |||||
| align-content | 21.0 | 11.0 | 28.0 | 9.0 | 12.1 |
پیوندهای مهم و کاربردی
تگ های جدید HTML5 در سایت آموزی
صفات تگ های HTML در سایت آموزی
تگ های منسوخ شده HTML5 در سایت آموزی
ویژگی align-content در CSS3 | صفت align-content – اختصاصی سایت آموزی
درباره سایت آموزی
علیرضا ابراهیمی - بنیانگذار وبسایت آموزشی سایت آموزی ، 8 سال سابقه فعالیت حرفه ای در زمینه طراحی سایت ، سئو ، سابقه تدریس اغلب زبان های برنامه نویسی تحت وب ، محقق و تحلیلگر ساختارهای توسعه دهنده وب
نوشته های بیشتر از سایت آموزی









دیدگاهتان را بنویسید