سند استاندارد HTML
سند استاندارد HTML | سند HTML | تگ های استاندارد
در این مقاله از سایت آموزی در مورد اسناد استاندارد HTML برای شما مخاطبان گرامی توضیحاتی را ارائه می کنیم.
سند استاندارد HTML
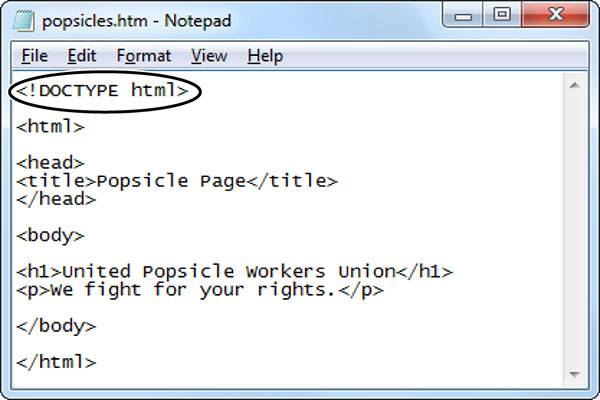
اسناد استاندارد HTML ، همانطور که در تصویر مقابل ملاحظه می کنید، شامل تگ های اجباری است.
یک فایل HTML با تگ DOCTYPE HTML! آغاز می شود ، که نشان دهنده شروع سند HTML5 است.
پس از آن تگ ریشه سند ( html ) قرار می گیرد ، که در همه اسناد استاندارد html موجود است.
تگ html دارای یک تگ باز و یک تگ بسته می باشد. که اول و آخر یک سند html را تعیین می کند.
در پایان همه اسناد دارای یک تگ بسته ( closing tag ) می باشد.
همان طور که در تصویر بالا ملاحظه می کنید پس از تگ html ، تگ اجباری head می آید.
تگ head نیز مانند تگ html دارای یک تگ باز ( opening tag ) و یک تگ بسته ( closing tag ) می باشد.
در بین تگ head ، تگ های title که عنوان سایت را در پنجره تب مرورگر می نویسد و انواع تگ های meta و همین طور فراخوانی اسناد خارجی پروژه می آید.
تگ title هم دارای یک تگ باز ( opening tag ) و یک تگ بسته ( closing tag ) می باشد.
ولی تگ meta یک تگ تکی (Self-Closing Tag) می باشد.
تگ link نیز یک تگ تکی (Self-Closing Tag) دیگر می باشد، که معمولا جهت فراخوانی اسناد خارجی css کاربرد دارد.
در مورد تگ script
در داخل تگ head ، همچنین می تواند تگ script نیز بیاید.
این تگ هم به صورت تگ تکی و هم بصورت تگ باز و بسته کاربرد دارد.
سند استاندارد HTML | سند HTML | تگ های استاندارد
در حالتی که تگ script یک تگ تکی (Self-Closing Tag) باشد، معمولا برای فراخوانی اسناد خارجی جاوا اسکریپت استفاده می شود.
و در حالتی که تگ script بصورت یک تگ باز ( opening tag ) و یک تگ بسته ( opening tag ) بیاید داخلش کدهای جاوا اسکریپت دارد.
درون تگ head همچنین می تواند تگ style باز و بسته قرار گیرد. که محتوی کدهای css درون خود باشد.
پس از تگ بسته head ، تگ body قرار می گیرد.
که این تگ نیز شامل یک تگ باز ( opening tag ) و یک تگ بسته ( opening tag ) می باشد.
درون تگ باز و بسته body تگ های بسیار زیادی قرار می گیرد. و تمام بدنه دیداری سایت درون این تگ قرار دارد.
پیوندهای مهم و کاربردی
تگ های جدید HTML5 در سایت آموزی
صفات تگ های HTML در سایت آموزی
تگ های منسوخ شده HTML5 در سایت آموزی
تگ های block level و inline level در سایت آموزی
سند استاندارد HTML | سند HTML | تگ های استاندارد – اختصاصی سایت آموزی
درباره سایت آموزی
علیرضا ابراهیمی - بنیانگذار وبسایت آموزشی سایت آموزی ، 8 سال سابقه فعالیت حرفه ای در زمینه طراحی سایت ، سئو ، سابقه تدریس اغلب زبان های برنامه نویسی تحت وب ، محقق و تحلیلگر ساختارهای توسعه دهنده وب
نوشته های بیشتر از سایت آموزی






دیدگاهتان را بنویسید