معرفی و کاربرد تگ menuitem در HTML
معرفی و کاربرد تگ menuitem در HTML ساخت contextmenu
در این مقاله از سایت آموزی جهت استفاده شما کاربران گرامی به معرفی و کاربرد تگ <menuitem> در HTML می پردازیم.
تگ <menuitem> در HTML
تگ <menu> و تگ <menuitem> ، جهت ساخت منو در سند HTML می باشند.
تگ menu معمولا به عنوان فرزند تگ nav در داخل خود شامل فرزند دیگری به نام تگ <menuitem> می شود.
تگ <menuitem> می تواند دارای یک سری آیتم های دستوری درون خود باشد. که اجازه پاپ آپ کردن را به کاربر می دهد.
به عبارت دیگر تگ <menuitem> برای معرفی یک آیتم دستوری یا آیتم منو که کاربر می تواند از منوی popup آن را فراخوانی کند.
در داخل تگ menu می توانیم بخشهای مختلف یک منو را اعم از آیکون ها ، فهرست منو ، باکس جستجو و غیره را ایجاد کنیم.
نکات مهم
در بین تگ باز و بسته menuitem معمولا المانی قرار نمی گیرد. و تنها دستورات درون تگی داریم.
دستورات یک تگ <menuitem> ، از طریق مقدار یک id با ویژگی contextmenu روی تگ های دیگر اعمال می شود.
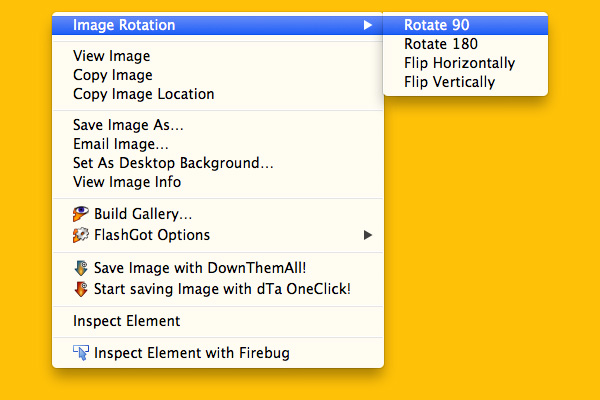
ساخت منوهای بازشوی اشتراک در شبکه های اجتماعی یکی از ویژگی مهم menuitem است.
menuitem از طریق ساخت سایر منوهای بازشو بر روی تگ هایی با خصوصیت contextmenu موثر است.
منوهای بازشوی ساخته شده به شکل غیرمستقیم از menuitem تولید می شوند.
مثال در مورد تگ menuitem در html
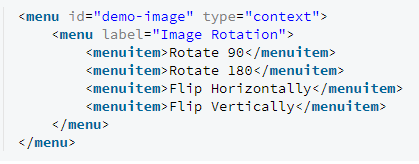
[html]<menu type=”context” id=”mymenu”>
<menuitem label=”Refresh” onclick=”window.location.reload();” icon=”ico_reload.png”>
</menuitem>
<menu label=”Share on…”>
<menuitem label=”Twitter” icon=”ico_twitter.png”
onclick=”window.open(‘//twitter.com/intent/tweet?text=’+window.location.href);”>
</menuitem>
<menuitem label=”Facebook” icon=”ico_facebook.png”
onclick=”window.open(‘//facebook.com/sharer/sharer.php?u=’+window.location.href);”>
</menuitem>
</menu>
<menuitem label=”Email This Page”
onclick=”window.location=’mailto:?body=’+window.location.href;”></menuitem>
</menu>[/html]
بررسی تگ <menuitem> در HTML 4.01 و HTML5
تگ <menuitem> یک تگ منسوخ شده در HTML5 و HTML 4.01 است. و تنها در نسخه های قدیمی تر پشتیبانی می شود.
خصوصیات ویژه تگ menuitem در HTML5
جهت دیدن تمام ردیف و ستون ها در حالت موبایلی جدول را به چپ و راست اسکرول کنید.
| خصوصیت ویژه تگ menuitem | مقادیر | کاربرد در سند HTML |
| checked | checked | مشخص می کند هنگامی که صفحه لود می شود آیتم دستور یا منو باید چک شود. (فقط برای type="radio" یا type="checkbox") |
| command | ||
| default | default | قرار دادن آیتم دستور یا آیتم منو به عنوان پیش فرض برای دستور |
| disabled | disabled | غیر فعال کردن آیتم دستور یا آیتم منو را مشخص می کند. |
| icon | url | یک آیکون برای منوی شما مشخص می کند. |
| label | text | خصوصیت الزامی است. مشخص کننده نامی برای یک آیتم دستوری یا آیتم منو، چنانکه برای کاربر نشان داده شود. |
| radiogroup | groupname | مشخص کننده یک نام برای گروهی از دستورات که می خواهند روشن شوند هنگامی که آیتم دستور یا آیتم منو خودش روشن باشد. (فقط برای نوع”radio”) |
| type | checkbox | نوع آیتم دستوری یا آیتم منو را مشخص می کند. به طور پیش فرض از "command" استفاده می شود. |
| command | ||
| radio |
ویژگی های عمومی تگ menuitem در HTML
تگ <menuitem> از کلیه ویژگی های عمومی در سند HTML پشتیبانی می کند.
رویدادهای عمومی تگ <menuitem> در HTML
تگ <menuitem> از کلیه رویدادهای عمومی در سند HTML پشتیبانی می کند.
برای متخصص شدن در طراحی سایت فروشگاهی با وردپرس روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره فوق حرفه ای طراحی سایت فروشگاهی با وردپرس پروژه محور
برای متخصص شدن در طراحی بخش Front End سایت روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره فوق حرفه ای طراحی سایت با HTML5 و CSS3 پروژه محور
پشتیبانی مرورگرها از تگ <menuitem> در HTML
اولین نسخه ی مرورگرهای معتبری که به طور کامل از تگ <menuitem> پشتیبانی کرده اند، عبارتنداز:
جهت دیدن تمام ردیف و ستون ها در حالت موبایلی جدول را به چپ و راست اسکرول کنید.
| تگ | فایرفاکس | اینترنت اکسپلورر | گوگل کروم | سافاری | اپرا |
| menu | 8.0 به بالا و فقط با خاصیت contextmenus | پشتیبانی نمی شود | پشتیبانی نمی شود | پشتیبانی نمی شود | پشتیبانی نمی شود |
پیوندهای مهم و کاربردی
تگ های جدید HTML5 در سایت آموزی
صفات تگ های HTML در سایت آموزی
تگ های منسوخ شده HTML5 در سایت آموزی
تگ های block level و inline level در سایت آموزی
معرفی و کاربرد تگ menuitem در HTML ساخت contextmenu – اختصاصی سایت آموزی
درباره سایت آموزی
علیرضا ابراهیمی - بنیانگذار وبسایت آموزشی سایت آموزی ، 8 سال سابقه فعالیت حرفه ای در زمینه طراحی سایت ، سئو ، سابقه تدریس اغلب زبان های برنامه نویسی تحت وب ، محقق و تحلیلگر ساختارهای توسعه دهنده وب
نوشته های بیشتر از سایت آموزی







دیدگاهتان را بنویسید